Web/H5 滑动验证码配置
小飞象小飞象 -环境要求
兼容IE8+,Chrome,Firefox,360浏览器,QQ浏览器等主流浏览器。
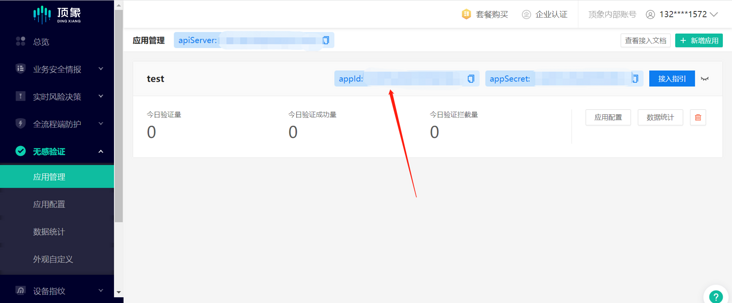
获取appId请先进入顶象控制台中的“应用管理”或“应用配置”模块,并下图指引位置找到appId。

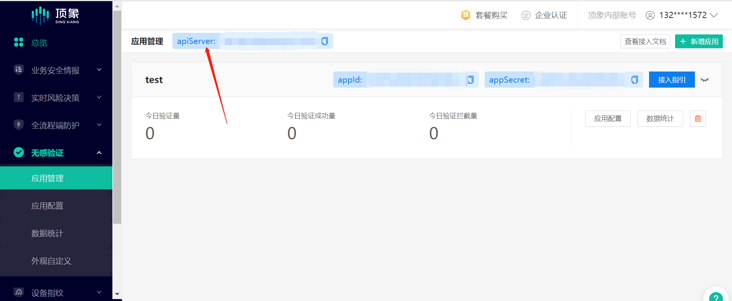
在菜单栏无感验证->应用管理页面左上角显示“接入域名”即为前端接入apiServer,如下图所示:
<script src="https://cdn.dingxiang-inc.com/ctu-group/captcha-ui/v5/index.js" crossorigin="anonymous" id="dx-captcha-script"></script>注意:由于验证码 JS 会不定期升级更新,请直接引用顶象 CDN 上的资源,以便及时获得最新安全防护,不要将 JS 文件下载到自己服务器使用。
初始化以下分别列举Javascript、React、Vue的初始化接入示例代码:
Javascript 示例假设页面上有一个
<div id="c1"></div>,则可以像下面这样初始化验证码。var myCaptcha = _dx.Captcha(document.getElementById('c1'), {
appId: 'appId', //appId,在控制台应用管理或应用配置模块获取
apiServer: 'https://xxx.dingxiang-inc.com',
// apiServer域名地址在控制台页面->无感验证->应用管页面左上角获取,必须填写完整包括https://。
success: function (token) {
// console.log('token:', token)
// 获取验证码token,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
}
})初始化完成后,验证码组件会被插入到<div id="c1"></div> 中。
React 示例假设页面上有一个 <div id="demo"></div>,则可以像下面这样初始化验证码:
// 类组件使用componentDidMount
useEffect(() => {
_dx.Captcha(document.getElementById('demo'), {
appId: 'appId', //appId,在控制台应用管理或应用配置模块获取
apiServer: 'https://xxx.dingxiang-inc.com',
// apiServer域名地址在控制台页面->无感验证->应用管页面左上角获取,必须填写完整包括https://。
success: token => {
// 获取验证码token,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
console.log(token);
}
});
}, [])可点击查看 React完整示例代码,初始化完成后,验证码组件会被插入到 <div id="demo"></div>中。
Vue 示例假设页面上有一个 <div ref="demo"></div>,则可以像下面这样初始化验证码:
mounted() {
_dx.Captcha(this.$refs.demo, {
// appId, 在控制台应用管理或应用配置模块获取
appId: "appId",
apiServer: 'https://xxx.dingxiang-inc.com',
// apiServer域名地址在控制台页面->无感验证->应用管页面左上角获取,必须填写完整包括https://。
success: token => {
// 获取验证码token,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
console.log(token);
}
});
}可点击查看 Vue完整示例代码 ,初始化完成后,验证码组件会被插入到 <div ref="demo"></div>中。
外观和尺寸滑动验证码一共有四种样式(style),分别为:
embed 嵌入式(默认),这种样式下宽度默认为 300px,可通过初始化时的 width 参数调节,高度为 200px,高度不可调节inline 内联式,这种样式占用面积较小,宽度默认为 300px,可通过初始化时的 width 参数调节,高度为 40px,高度不可调节popup 弹出式,这种样式验证码默认不可见,调用 .show() 方法后将以浮层的形式展现,宽度为 300px,高度为 200pxoneclick 触发式,这种样式占用面积较小,宽度默认为 300px,可通过初始化时的 width 参数调节,高度为 40px,高度不可调节更多细节,可见 参数 章节。
以上。
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
安全webhtml5插件验证码扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []分享一个php的防火墙,拦截SQL注入和xss
2020-09-23 17:55:37 []PHP - cURL复制粘贴性接入短信验证码示例
2020-11-12 16:23:34 []作为一个优秀的打工人,PHP - HTTP_Request2接入短信验证码还不是手到擒来
2020-11-13 16:44:58 []高手在民间,PHP - pecl_http简单可用的短信验证码快速接入代码:
2020-11-14 11:32:32 []亲测三遍!8步搭建一个属于自己的网站
2020-11-15 11:37:21 []抓包工具Charles使用详解
2020-11-15 17:42:51 []抓包工具Charles踩坑
2020-11-15 06:39:24 []标fun在PHP开发API接口时 web和api有什么不同?
2020-11-17 21:57:07 []Centos7 Web服务搭建完整过程
2020-11-19 22:16:05 []加个好友,技术交流

