vue2.x项目用HbuilderX打包成app
一碗小米粥一碗小米粥 -步骤解析:
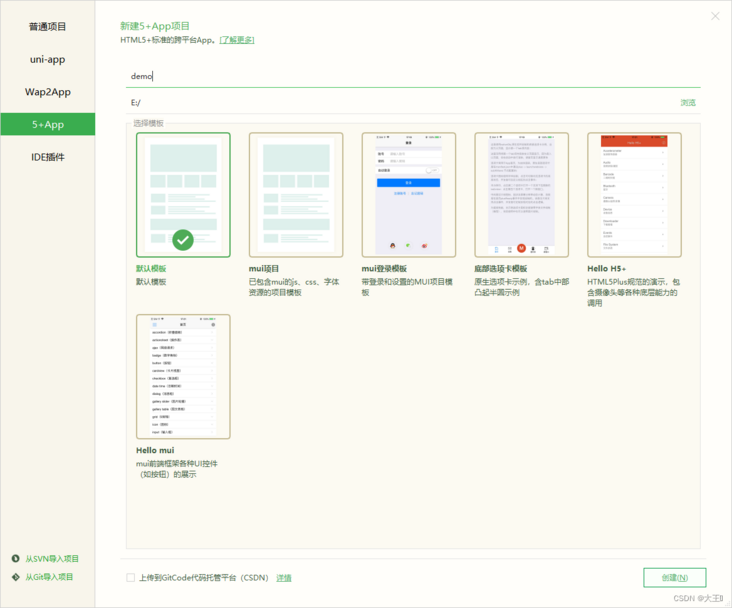
1、打开HbuilderX软件,点击新建,新建项目:选择模板 5+App。如下图所示
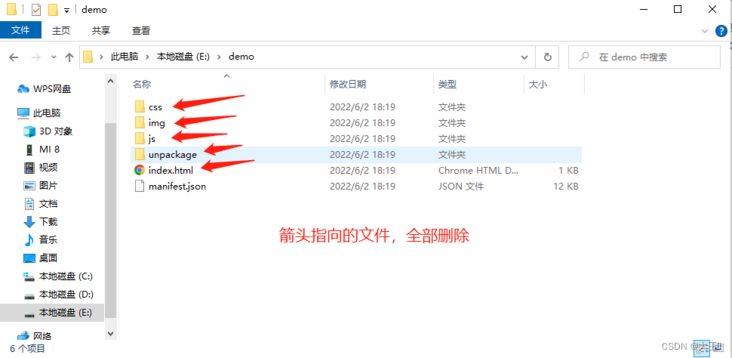
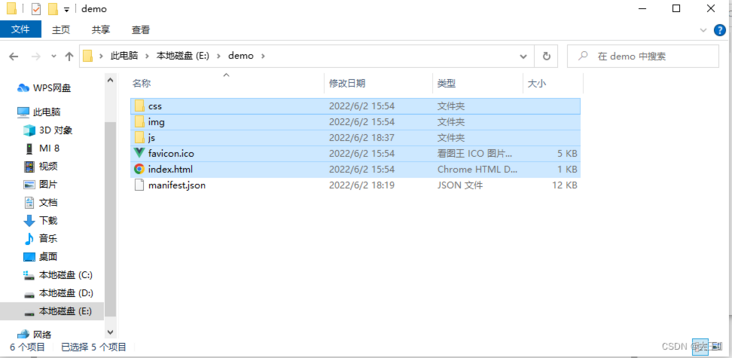
2、创建成功后,打开电脑的资源管理器,进入刚刚创建的项目根目录,替换同名的资源文件
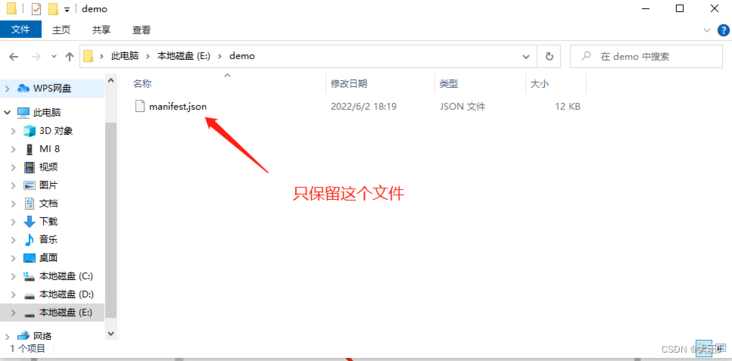
删除5+App项目内的资源文件,留下manifest.json文件。如下图所示

3、将vue项目打包,用 npm run build,生成的dist文件夹为需要的文件。如下图所示
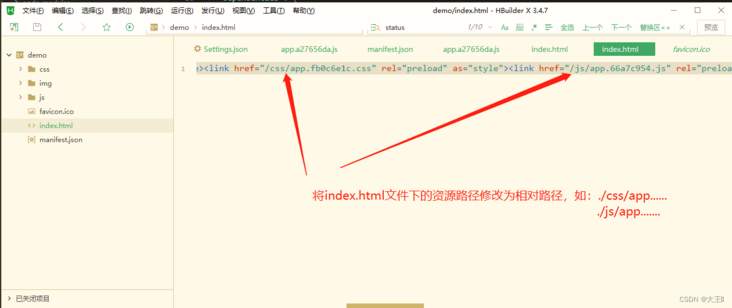
4、打开HbuilderX,将index.html文件下的资源路径修改为相对路径,修改为"./js"等,否则运行时会白屏。如下图所示
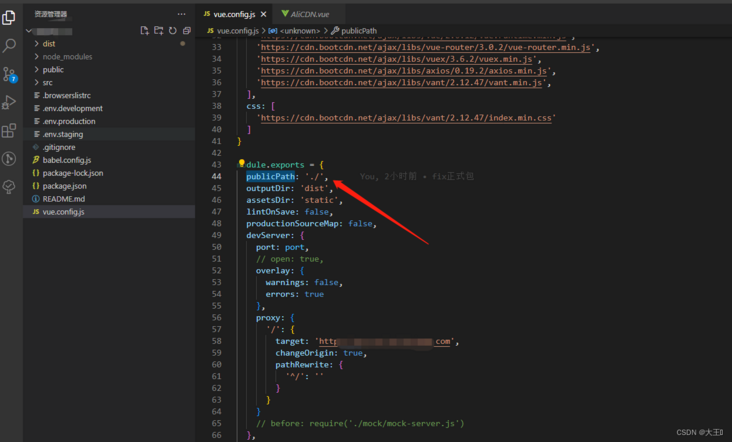
注:若你的vue项目内存在vue.config.js文件,并配置了publicPath,可以忽略这步操作,只需将publicPath设置为 “./” 即可。如下图所示
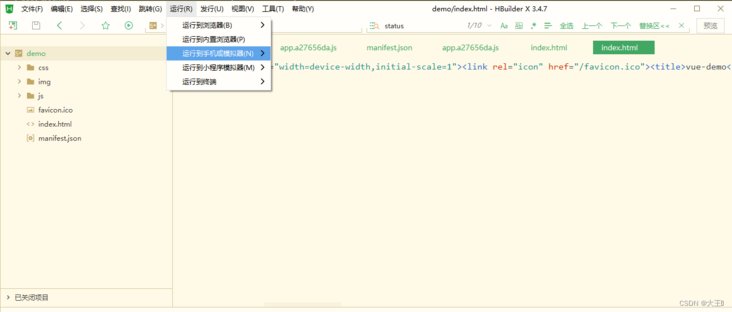
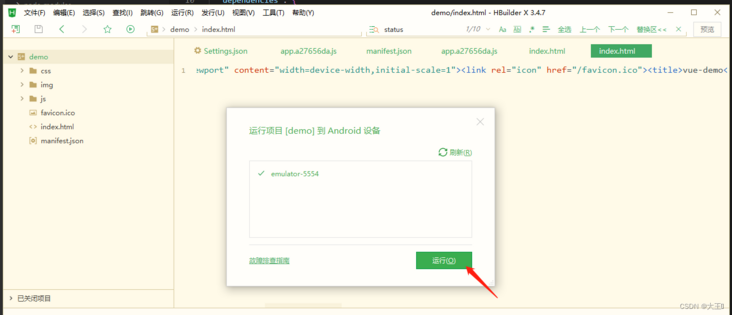
5、打开HbuilderX,选择运行 - 运行到手机或模拟器或运行到Android APP 基座。如下图所示

6、在手机或模拟器上打开APP,即可进入启动页面,成功。
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
前端html5vue.js扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []加个好友,技术交流

