手写一个转盘抽奖
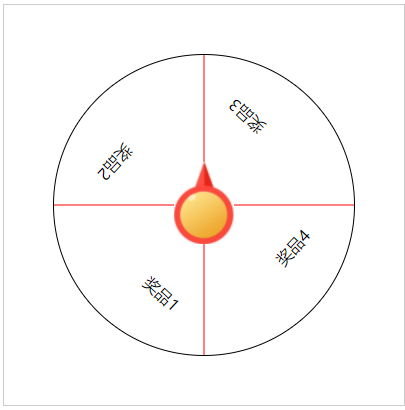
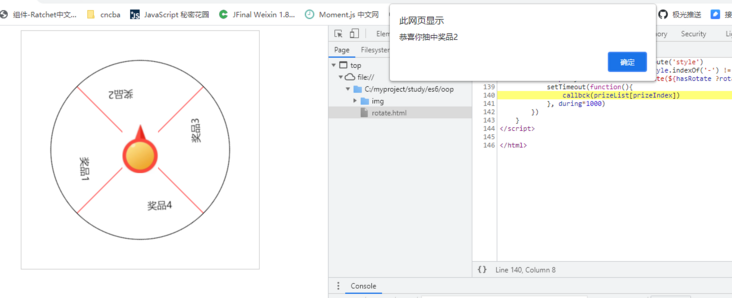
GeGeZZ -实现效果


html核心代码如下 <div >
<div >
<img src=./img/point.png alt="">
</div>
<div >
</div>
</div>css核心代码如下 .box {
width: 400px;
height: 400px;
border: 1px solid #cccccc;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
.wrap {
width: 300px;
height: 300px;
border: 1px solid #000;
border-radius: 50%;
position: relative;
overflow: hidden;
}
.item {
position: absolute;
border-top: 1px solid red;
width: 150px;
left: 50%;
top: 50%;
transform: translate(-0%, -50%);
transform-origin: left;
right: 0;
left: auto;
}
.point {
position: absolute;
z-index: 11;
}
.point img {
width: 60px;
}
.prizeWrap {
padding-top: 37px;
position: absolute;
left: 50%;
top: -50%;
transform: translate(-50%) rotate(313deg);
transform-origin: center;
}js核心代码如下 initPrize('奖品2', function (prizeObj) {
alert(`恭喜你抽中${prizeObj.name}`)
location.reload()
});
/*
prizeList:奖品列表
result:抽中的结果
*/
function initPrize(result = '奖品4', callbck = function () { }, prizeList = [
{
name: '奖品1'
},
{
name: '奖品2'
},
{
name: '奖品3'
},
{
name: '奖品4'
},
]) {
const circle = 3//要旋转的圈数
const during = 2//旋转多久2代表2秒
const wrap = document.querySelector('.wrap');
wrap.style = ` transition: all ${during}s`
let html = ``;
const area = 360 / (prizeList.length)
prizeList.forEach((item, index) => {
html += `
<div >
<div >
${item.name}
</div>
</div>
`
});
wrap.innerHTML = html
document.querySelector('.point').addEventListener('click', function (e) {
let prizeIndex = 0;//对用结果在奖项列表的index
for (let i = 0; i < prizeList.length; i++) {
const item = prizeList[i]
if (item.name == result) {
prizeIndex = i;
break;
}
}
let rotate = 360 * circle + ((prizeIndex + 2) * area) + area / 2;
const style = wrap.getAttribute('style')
const hasRotate = style && style.indexOf('-') != -1
wrap.style.transform = `rotate(${hasRotate ? rotate : -rotate}deg)`
setTimeout(function () {
callbck(prizeList[prizeIndex])
}, during * 1000)
})
} 特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: strapi安装
下一篇: 前端面试每日 3+1 —— 第830天
Tags 标签
前端javascripthtmlhtml5css3扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

