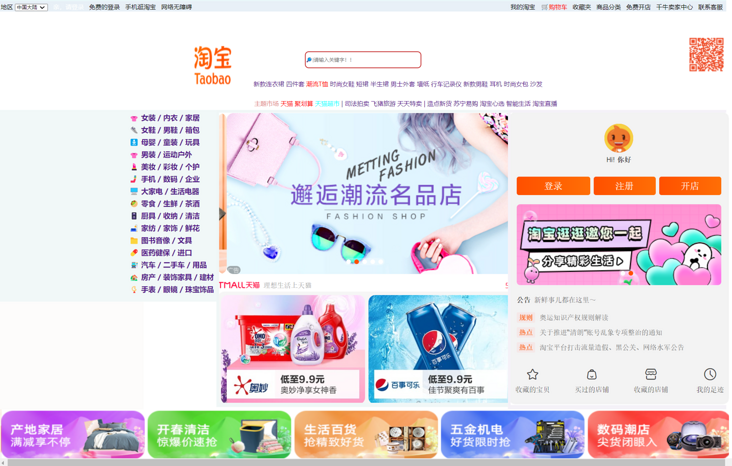
用HTML写淘宝静态网页
啊哈憨 -<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=UTF-8>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name=viewport content="width=device-width, initial-scale=1.0">
<title>淘宝网!我喜欢</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style:none;
margin: 7px;
}
a{
text-decoration: none;
}
#box1{
width: 1901px;
height: 30px;
background-color: rgb(232, 240, 247);
}
#box3>li{
position: static;
float: left;
}
#box5>li{
position: static;
float: left;
}
#box4{
width: 570px;
height: 10px;
position: static;
float: right;
}
#qqq{
display: none;
}
#zzz > a:hover{
color: #fefffe;
}
#box2{
width: 1901px;
height: 10%;
background-color: rgb(234, 248, 250);
}
#div_left{
width: 30%;
height: 500px;
float: left;
background-color: rgb(241, 248, 248);
position: static;
}
#div_content{
width: 40%;
height: 30%;
float: left;
background-color: rgb(240, 247, 247);
position: static;
}
#div_right{
width: 30%;
height: 30%;
float: left;
background-color: rgb(245, 242, 248);
position: static;
}
#di{
width: 20%;
height: 70%;
background-color: rgb(253, 252, 251);
}
#zi{
float: right;
position: static;
}
#box6{
position: relative;
top: 110px;
}
#a{
width: 300px;
margin: 20px auto;
font-size: 10px;
}
input{
width: 300px;
border: 2px solid rgb(199, 46, 46);
height: 40px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
#search{
width: 100px;
height: 42px;
background-color: blanchedalmond;
}
#b{
margin: 30px;
right: -630px;
}
#jie{
right: -662px;
}
#box7{
float: right;
position: relative;
top: -30px;
}
</style>
</head>
<body>
<div>
<div id="box1">
<div id="box2">
<ul id="box3">
<li>
<tr>地区
<tb>
<select neme="card">
<option value="idcad" selected <option value="certificate">中国</option>
<option value="certificate">日本</option>
<option value="certificate">美国</option>
<option value="certificate">泰国</option>
<option value="certificate">俄罗斯</option>
<option value="certificate">乌克兰</option>
<option value="certificate">马来西亚</option>
<option value="certificate">新西兰</option>
</select>
</tb>
</tr>
</li>
<li id="zzz" ><a href="#">亲,请登录</a></li>
<li>免费的登录</li>
<li>手机逛淘宝</li>
<li>网络无障碍</li>
</ul>
<div id="box4">
<ul id="box5">
<li>我的淘宝</li>
<li id="#" >?购物车</li>
<li>收藏夹</li>
<li>商品分类</li>
<li>免费开店</li>
<li>千牛卖家中心</li>
<li>联系客服</li>
</ul>
</div>
</div>
<div id="box6">
<li>
<img src=C:\Users\31753\Pictures\屏幕截图 2022-03-04 093044.png width=100px height=100px>
</li>
</div>
<div id="box7">
<li>
<img src=C:\Users\31753\Pictures\屏幕截图 2022-03-03 194711.png width=90px height=90px>
</li>
</div>
<div id="a">
<input type=text name=search placeholder="?|请输入关键字!!">
</div>
<div id="b" >
<li>
<a href="#">新款连衣裙</a>
<a href="#">四件套</a>
<a href="#" >潮流T恤</a>
<a href="#">时尚女鞋</a>
<a href="#">短裙</a>
<a href="#">半生裙</a>
<a href="#">男士外套</a>
<a href="#">墙纸</a>
<a href="#">行车记录仪</a>
<a href="#">新款男鞋</a>
<a href="#">耳机</a>
<a href="#">时尚女包</a>
<a href="#">沙发</a>
</li>
</div>
<div id="jie" >
<li>
<a href="#" >主题市场</a>
<a href="#" >天猫</a>
<a href="#" >聚划算</a>
<a href="#" >天猫超市</a>
<a href="#">|</a>
<a href="#">司法拍卖</a>
<a href="#">飞猪旅游</a>
<a href="#">天天特卖</a>
<a href="#">|</a>
<a href="#">造点新货</a>
<a href="#">苏宁易购</a>
<a href="#">淘宝心选</a>
<a href="#">智能生活</a>
<a href="#">淘宝直播</a>
</li>
</div>
<div id="box8">
<div id="div_left">
<div id="zi">
<li>
<h3>
<a href="#">?</a>
<a href="#">女装</a>
<a href="#">/</a>
<a href="#">内衣</a>
<a href="#">/</a>
<a href="#">家居</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">女鞋</a>
<a href="#">/</a>
<a href="#">男鞋</a>
<a href="#">/</a>
<a href="#">箱包</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">母婴</a>
<a href="#">/</a>
<a href="#">童装</a>
<a href="#">/</a>
<a href="#">玩具</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">男装</a>
<a href="#">/</a>
<a href="#">运动户外</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">美妆</a>
<a href="#">/</a>
<a href="#">彩妆</a>
<a href="#">/</a>
<a href="#">个护</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">手机</a>
<a href="#">/</a>
<a href="#">数码</a>
<a href="#">/</a>
<a href="#">企业</a>
</li>
<li>
<h3>
<a href="#">?️</a>
<a href="#">大家电</a>
<a href="#">/</a>
<a href="#">生活电器</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">零食</a>
<a href="#">/</a>
<a href="#">生鲜</a>
<a href="#">/</a>
<a href="#">茶酒</a>
</li>
<li>
<h3>
<a href="#">?️</a>
<a href="#">厨具</a>
<a href="#">/</a>
<a href="#">收纳</a>
<a href="#">/</a>
<a href="#">清洁</a>
</li>
<li>
<h3>
<a href="#">?️</a>
<a href="#">家纺</a>
<a href="#">/</a>
<a href="#">家饰</a>
<a href="#">/</a>
<a href="#">鲜花</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">图书音像</a>
<a href="#">/</a>
<a href="#">文具</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">医药健保</a>
<a href="#">/</a>
<a href="#">进口</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">汽车</a>
<a href="#">/</a>
<a href="#">二手车</a>
<a href="#">/</a>
<a href="#">用品</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">房产</a>
<a href="#">/</a>
<a href="#">装饰家具</a>
<a href="#">/</a>
<a href="#">建材</a>
</li>
<li>
<h3>
<a href="#">?</a>
<a href="#">手表</a>
<a href="#">/</a>
<a href="#">眼镜</a>
<a href="#">/</a>
<a href="#">珠宝饰品</a>
</li>
</div>
</div>
<div id="div_content">
<li>
<img src=C:\Users\31753\Pictures\屏幕截图 2022-03-03 163021.png>
</li>
</div>
<div id="div_right">
<li>
<img src=C:\Users\31753\Pictures\屏幕截图 2022-03-03 162742.png>
</li>
</div>
</div>
<div id="box9">
<div id="di">
<li>
<img src=C:\Users\31753\Pictures\屏幕截图 2022-03-03 154047.pngwidth="1901" height=600px>
</div>
</li>
</div>
<div id="box10">
<li>
<img src=C:\Users\31753\Pictures\屏幕截图 2022-03-04 094458.pngwidth="1901"height="600px">
</li>
</div>
<div id="box11">
<li>
<img src=C:\Users\31753\Pictures\屏幕截图 2022-03-04 094532.png width=1901 height=800px>
</li>
</div>
</div>
</div>
</body>
</html>
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
html5css3扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]前端面试每日 3+1 —— 第831天
2021-07-29 11:05:32 [浪子神剑]Python自学真的可以学好嘛?
2021-07-29 08:27:53 [mengy7762]前端程序员饱和了吗?我们公司给初级前端开到了12K
2021-07-29 09:38:50 [驭己]手写一个转盘抽奖
2021-07-29 06:15:34 [GeGeZZ]前端面试每日 3+1 —— 第830天
2021-07-28 23:45:08 [浪子神剑]加个好友,技术交流

