在 uniapp 项目上使用 uView UI框架
cxp1226 -在 uniapp 项目上使用 uView UI框架前言(废话) ---- 不看也行
刚工作不久, 公司直接给了一手新项目, 微信小程序的, 经常听到群里有小伙伴用这两套进行开发, 感觉很香, 所以决定我也用这一套整整
用 uniapp 创建uniapp容易, 结果引用 uView 的时候有点懵... 决定整一手教程,
如果按照我的方法用不了的话, 麻烦提醒下我哈, 我更新或者删除, 避免后面小伙伴被我坑了....正文开始下载 uView 插件
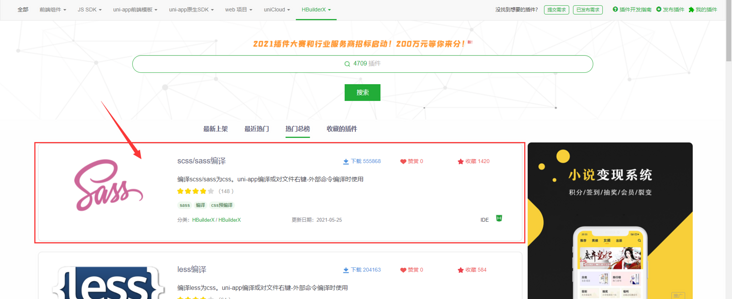
官方下载地址 ? https://ext.dcloud.net.cn/plugin?id=1593
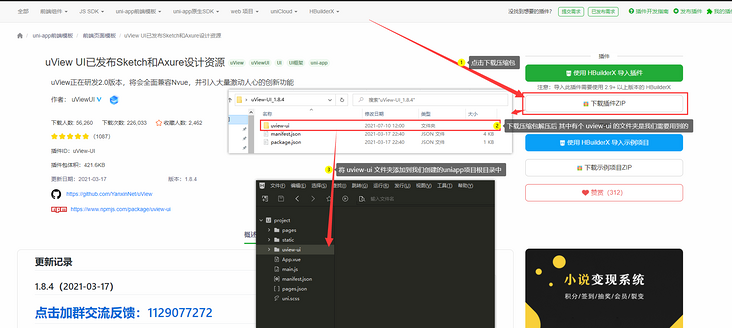
1.1 点击 "下载插件ZIP"
1.2 将下载的压缩包解压的到其中 uview-ui 的文件夹并进行复制
1.3 将 uviw-ui 文件夹复制到创建好的 uni-app 项目根目录下
 在 uniapp 项目根目录下
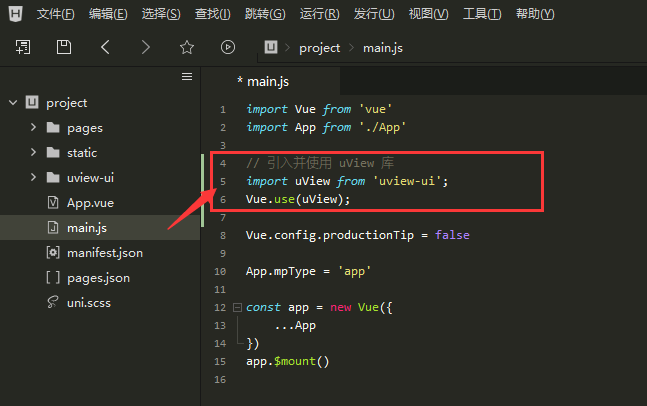
在 uniapp 项目根目录下 main.js 文件 引入并使用uView库// 引入并使用 uView 库
import uView from 'uview-ui';
Vue.use(uView);
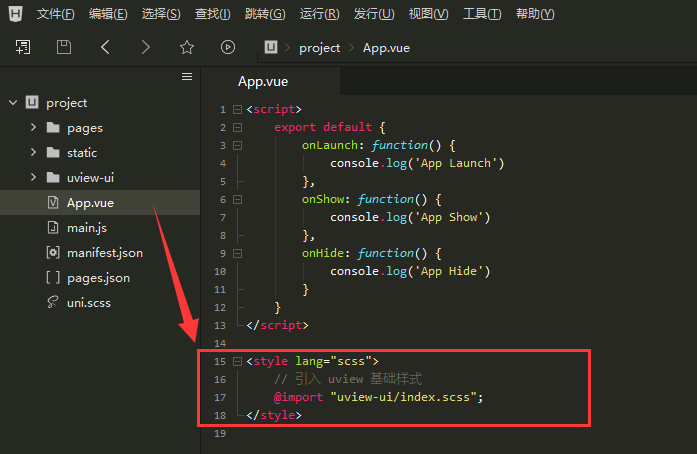
在 uniapp 项目根目录下 App.vue 文件 引入基础样式
<style lang="scss">
// 引入 uview 基础样式
@import "uview-ui/index.scss";
</style>
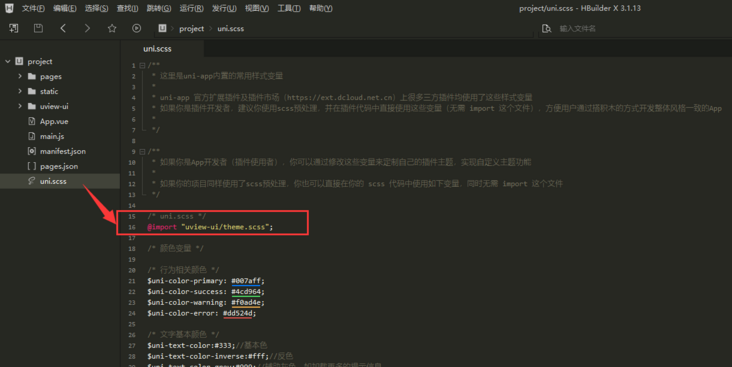
uni.scss 文件 引入全局scss变量文件/* uni.scss */
@import "uview-ui/theme.scss";
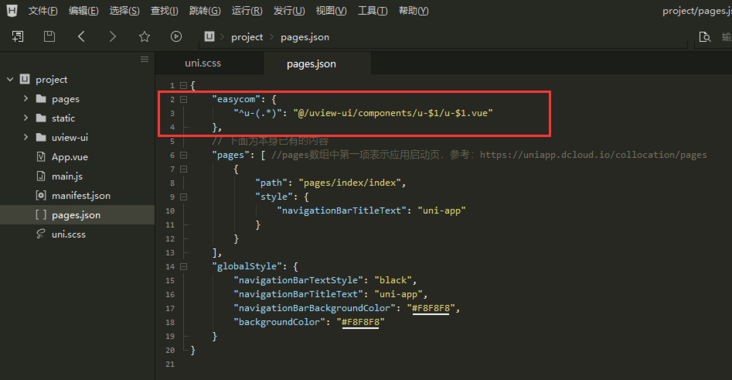
在 uniapp 项目根目录下 pages.json 文件 配置easycom规则
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},
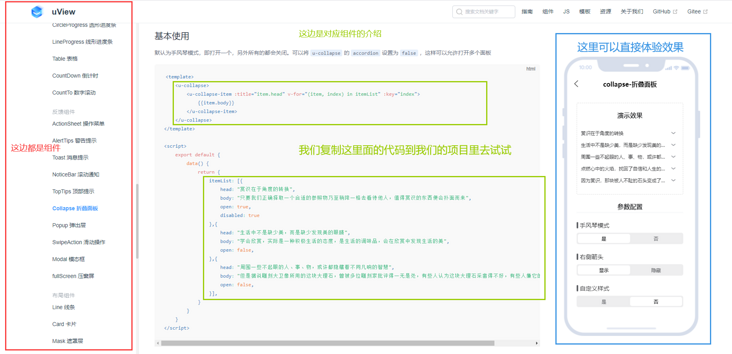
uview官网?https://www.uviewui.com/components/intro.html

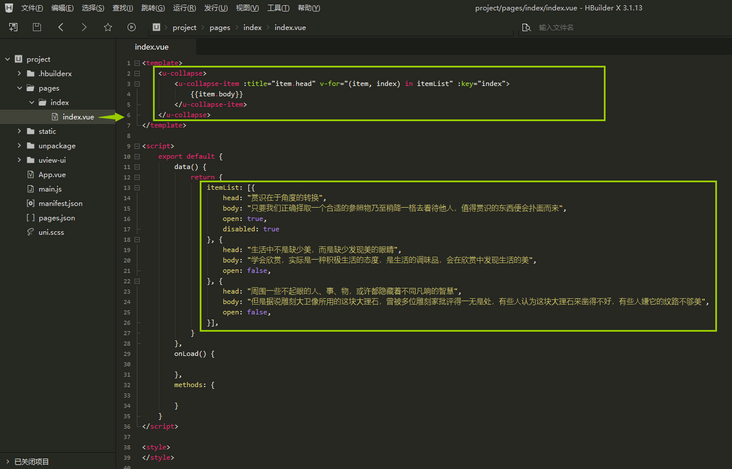
我们来试试
将上面那副图绿色框框圈起来的代码复制到我们的项目中

看下效果, 其实在官网相应组件介绍右侧就可以看到效果了
对了, 组件介绍那边还有很多属性可以设置, 可以按照适合现有项目需求进行配置修改(建议使用每个组件之前浏览一下整组件的文档)
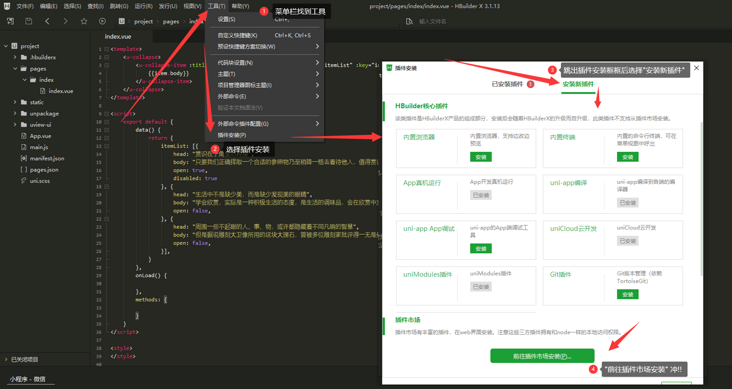
1. 直接看图吧图片上有介绍哈
2. 进入插件官网后 第一个就是显示sass插件了, 直接点进去, 没有的话就搜索一下
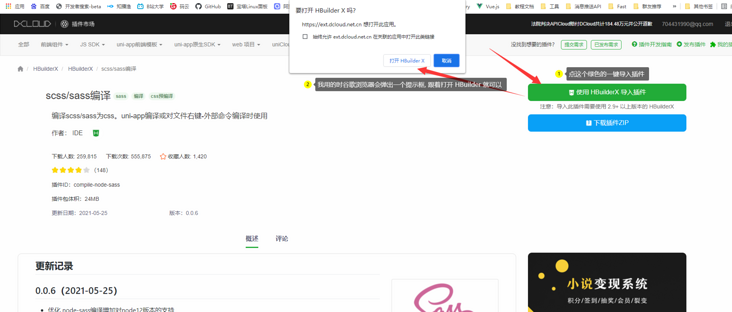
3. 点击使用 HBulider 安装插件, 跟着提示打开返回HBulider
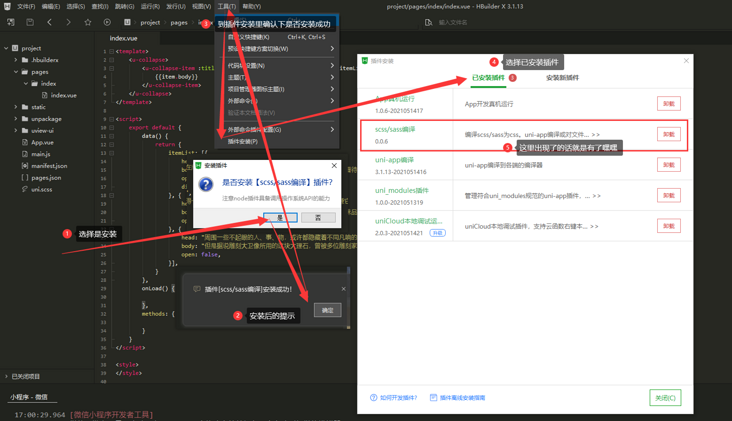
4. 回到 HBulider 后会弹出是否安装插件. 当然时选择是了哈哈哈, 右下角有安装提示, 成功后打开我们 HBulier 安装插件面板确认下是否有安装成功(没有的话就再试试..)
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
前端uniappuview微信小程序框架扩展阅读
wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []【分享之】在接口测试的时候如何获取变量的值
2020-09-30 11:57:38 []加个好友,技术交流

