微信小程序(管理人员)搭建环境的过程
对方正在输入 -一、开发环境1.微信开发者工具
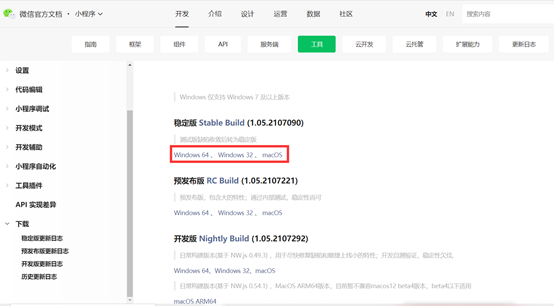
下载网址:
https://developers.weixin.qq....

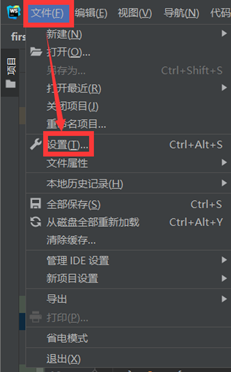
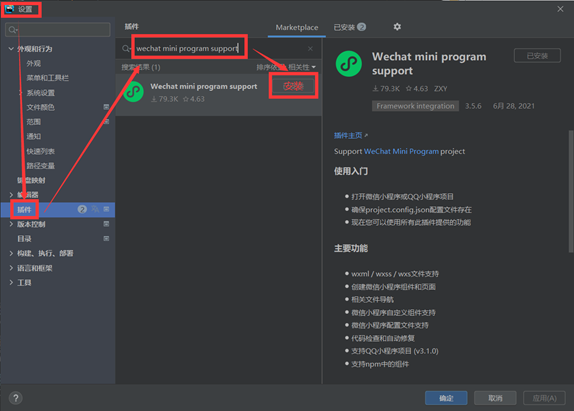
打开webstorm软件 → 文件 → 设置 → 插件 → 搜索 → 安装:

(同4搜索插件并安装)
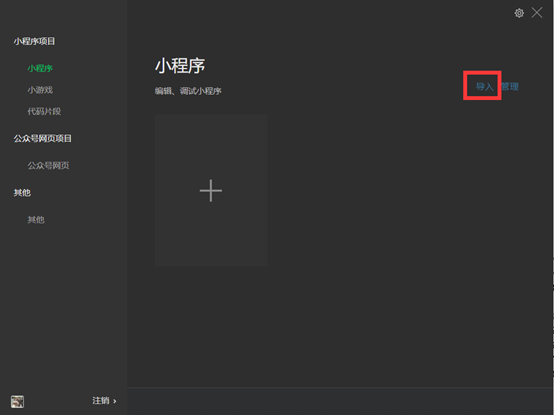
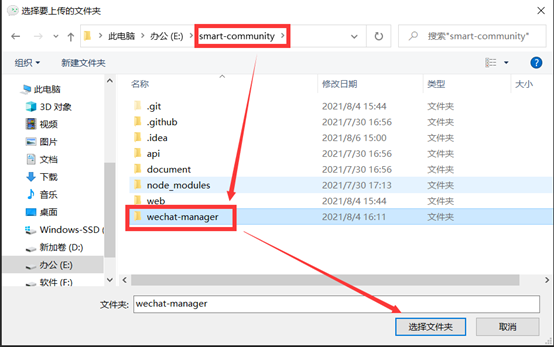
二、开发步骤1. 运行微信开发者工具,扫码登录。 →
→
(1)打开如下地址,微信扫码,申请小程序测试号
https://mp.weixin.qq.com/wxam...
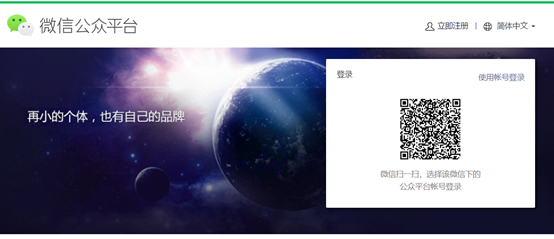
(2)登录测试号,进入微信公众平台首页(https://mp.weixin.qq.com/),扫码登录:
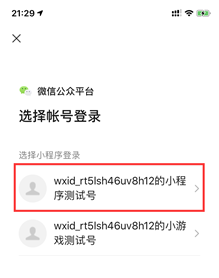
扫码登录后,手机端选择小程序测试号:
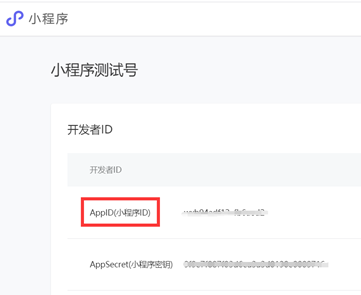
网页端登录成功,显示AppID(稍后会用):


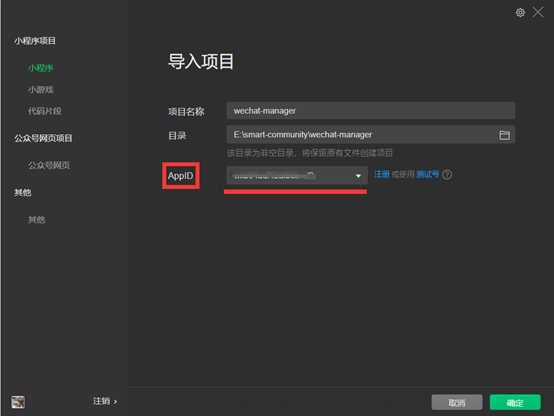
将2.2中得到的AppID复制粘贴如下:
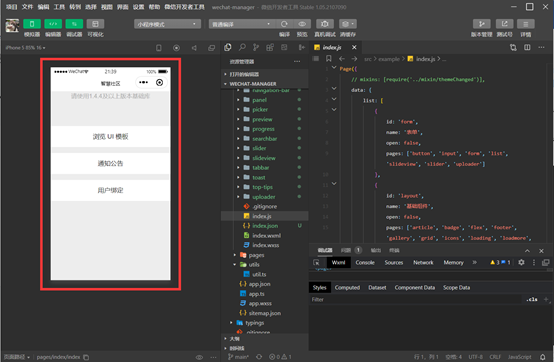
确定后,得到如下界面:
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 学习PHP中的iconv扩展相关函数
下一篇: 剖玄析微聚合 - 事件溯源
Tags 标签
微信小程序扩展阅读
微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]微信开发中 openID 与 unionID 的区别
2021-07-28 16:00:52 [前端熟练工]你猜这是小程序还是webapp跳转?--小程序Webview与Webapp交互传参
2021-07-28 15:59:38 [王小o]图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]微信小程序video播放
2021-07-29 05:51:36 [zm_star]小程序最佳实践——自定义导航栏(一)
2021-07-28 16:20:32 [mmcai]微信小程序自定义返回页面遇到的问题
2021-07-28 23:45:49 [Lingo]微信小程序直播间开发抽红包功能
2021-07-28 21:58:01 [悟空码字]微信小程序商城开发-商品详情轮播(图片,视频混合)
2021-07-29 02:15:49 [赵茂鑫]在 uniapp 项目上使用 uView UI框架
2021-07-29 02:46:02 [cxp1226]加个好友,技术交流

