微信小程序使用van-tabs组件,ios真机z-index层级错乱问题【已解决,ios自定义组件层级不穿透】
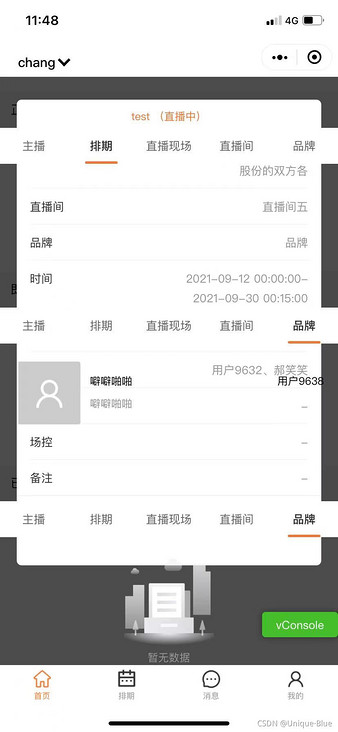
smile1213 -一、这是模拟器上的效果




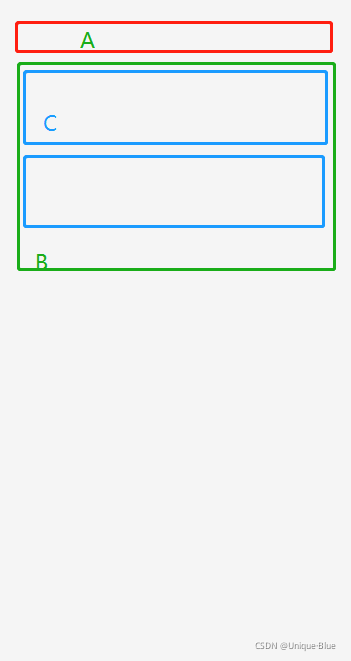
B 是自定义组件,为数据列表,C为单个数据D 也是自定义组件(图中省略)为单个数据详情弹窗,且D是B的子组件!在z-index层级上
A是相对定位,B、C无定位,所以A>BD设置z-index 9999 但不生效四、理清楚之后,有一个大胆的猜想:B、D均为自定义组件,且D是B的子组件,会不会导致D的层级最高只能和B一样高?导致不能穿透B,所以被A组件盖住?
五、调整组件父子关系为了验证是否有这个问题,我将组件D从组件B中剥离,放在与A、B同级的wxml引入,果然,苹果11上恢复正常

欢迎留言,我们一起探索更多~
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: Kibana 启用 PHP APM
下一篇: 禅道集成PhpSpreadsheet
Tags 标签
微信小程序小程序css扩展阅读
想白嫖小程序?试一试这款php开源框架!
2021-01-06 19:44:09 []微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]微信开发中 openID 与 unionID 的区别
2021-07-28 16:00:52 [前端熟练工]你猜这是小程序还是webapp跳转?--小程序Webview与Webapp交互传参
2021-07-28 15:59:38 [王小o]图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]微信小程序video播放
2021-07-29 05:51:36 [zm_star]小程序最佳实践——自定义导航栏(一)
2021-07-28 16:20:32 [mmcai]微信小程序自定义返回页面遇到的问题
2021-07-28 23:45:49 [Lingo]微信小程序直播间开发抽红包功能
2021-07-28 21:58:01 [悟空码字]前端程序员饱和了吗?我们公司给初级前端开到了12K
2021-07-29 09:38:50 [驭己]加个好友,技术交流

