微信小程序下使用less扩展语言开发
前端小高 -记录一下,如何在微信小程序下使用less扩展语言编写样式使用vscode打开微信小程序项目
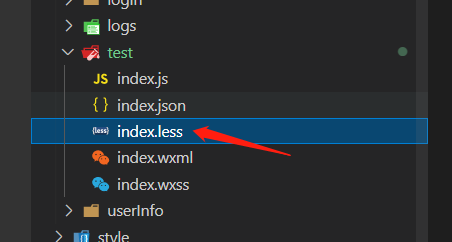
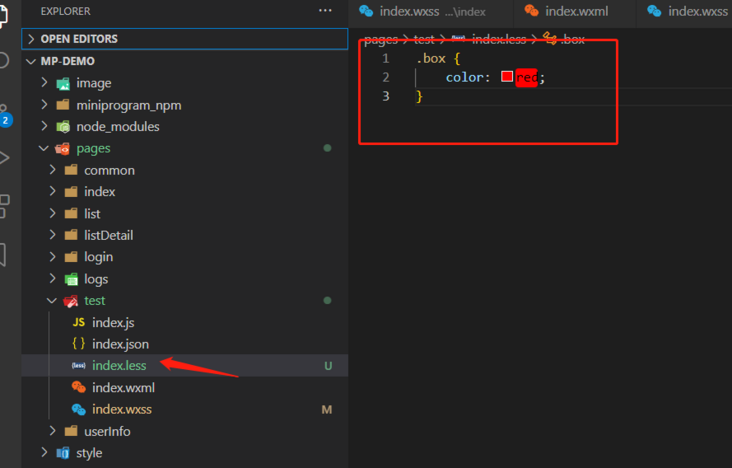
在需要使用到less文件的目录下,新建一个index.less文件,如下图所示
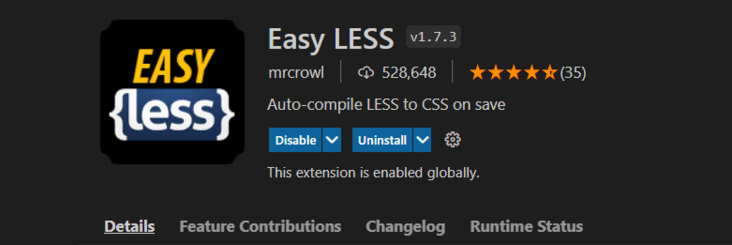
 安装vscode插件
安装vscode插件
安装完毕后需要启用该插件
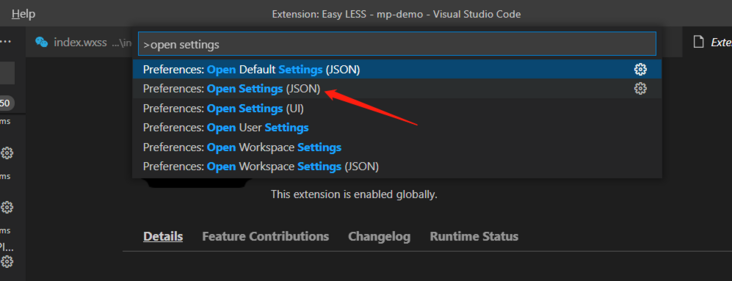
3.vscode窗口下,按下快捷 CTRL + SHIFT + P
在出现的输入框内输入open settings
点击下图中所示选项
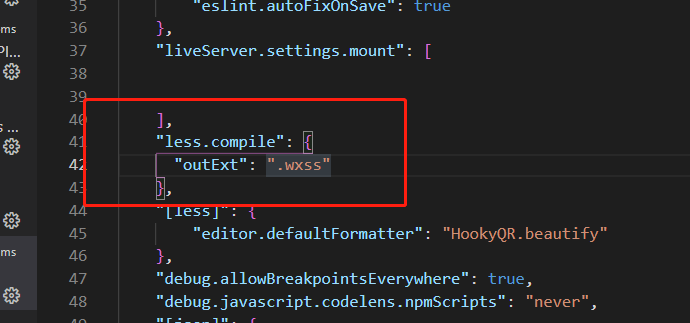
4.修改settings.json文件下的内容(可以先搜索是否存在该属性,如果不存在则新增一个)
"less.compile": {
"outExt": ".wxss"
}按下ctrl + s 保存文件
5.尝试在新增的index.less文件下进行编辑(编辑完毕记得保存),例如

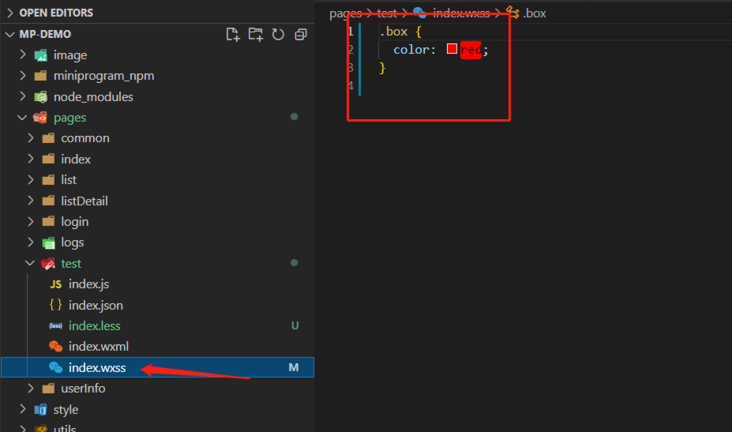
此时再打开同一路径下的index.wxss文件

细心的你会发现,wxss文件下为less文件编译后的内容,那么恭喜你,配置成功了。
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
下一篇: 模板导出Xls
Tags 标签
微信小程序cssless扩展阅读
微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]微信开发中 openID 与 unionID 的区别
2021-07-28 16:00:52 [前端熟练工]你猜这是小程序还是webapp跳转?--小程序Webview与Webapp交互传参
2021-07-28 15:59:38 [王小o]图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]微信小程序video播放
2021-07-29 05:51:36 [zm_star]小程序最佳实践——自定义导航栏(一)
2021-07-28 16:20:32 [mmcai]微信小程序自定义返回页面遇到的问题
2021-07-28 23:45:49 [Lingo]微信小程序直播间开发抽红包功能
2021-07-28 21:58:01 [悟空码字]前端程序员饱和了吗?我们公司给初级前端开到了12K
2021-07-29 09:38:50 [驭己]微信小程序商城开发-商品详情轮播(图片,视频混合)
2021-07-29 02:15:49 [赵茂鑫]加个好友,技术交流

