正确使用uniapp搭配微信开发者工具自带的骨架屏功能,生成骨架屏
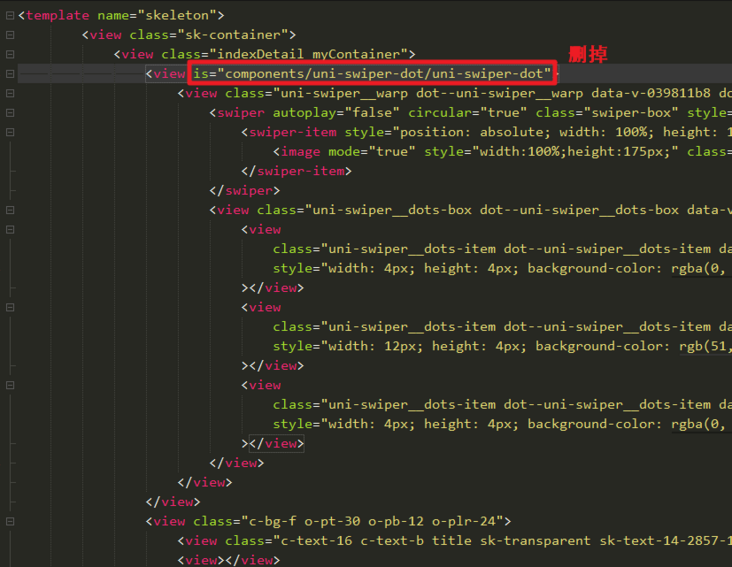
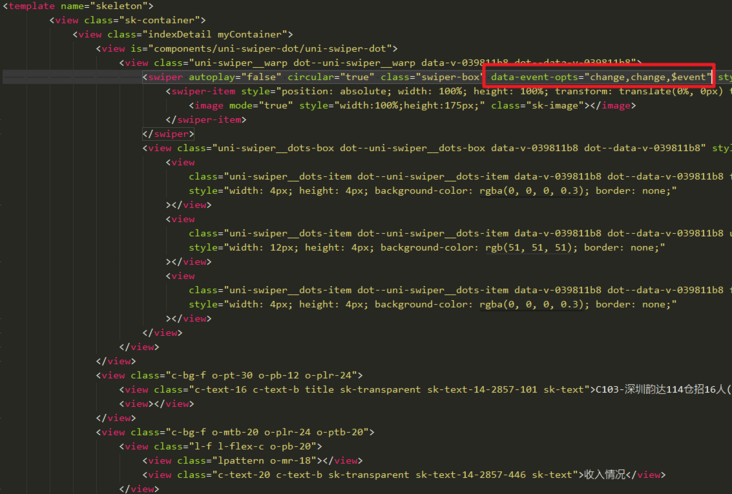
浪迹天涯小king -重点:把index.skeleton.wxml和index.skeleton.wxss文件中的(is=""和data-event-opts="")的整个属性删掉
一、描述:解决使用uniapp开发微信小程序生成骨架屏
很多人都知道微信开发者工具自带生成骨架屏的功能,但是却不知道怎么使用,接下来教大家使用
步骤:
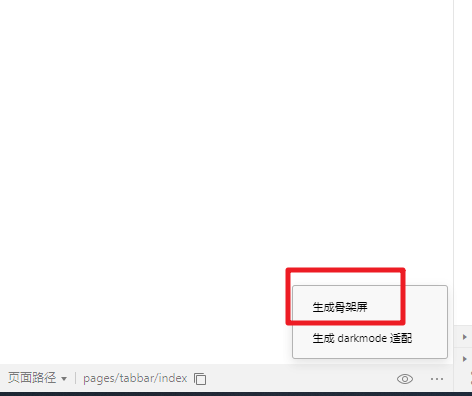
1、点击微信开发者工具左下角生成骨架屏
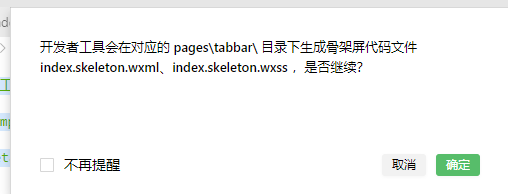
2、点击确定
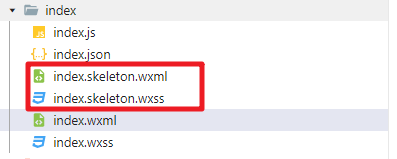
3、在开发工具项目中生成index.skeleton.wxml和index.skeleton.wxss两个文件
二、
步骤:
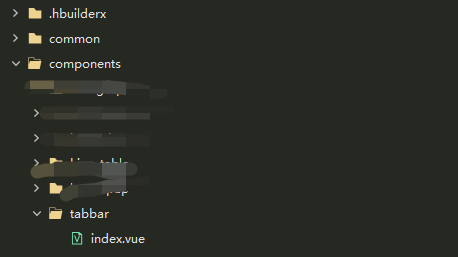
1、回到hbuilderx的项目中,在component中建立一个vue组件,命名为index.vue
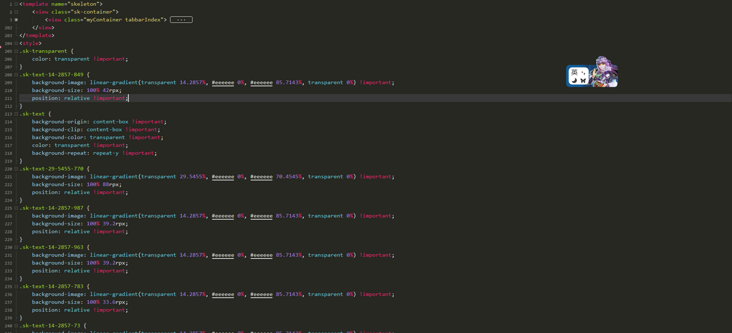
2、在index.vue中,把刚刚生成的index.skeleton.wxml和index.skeleton.wxss两个文件复制到index.vue文件里面,注意wxml文件应该放在template标签中,wxss的文件内容应该放在style标签中
3、最重要的一步,需要把index.vue中把标签里面带有(is=""和data-event-opts="")的整个属性删掉

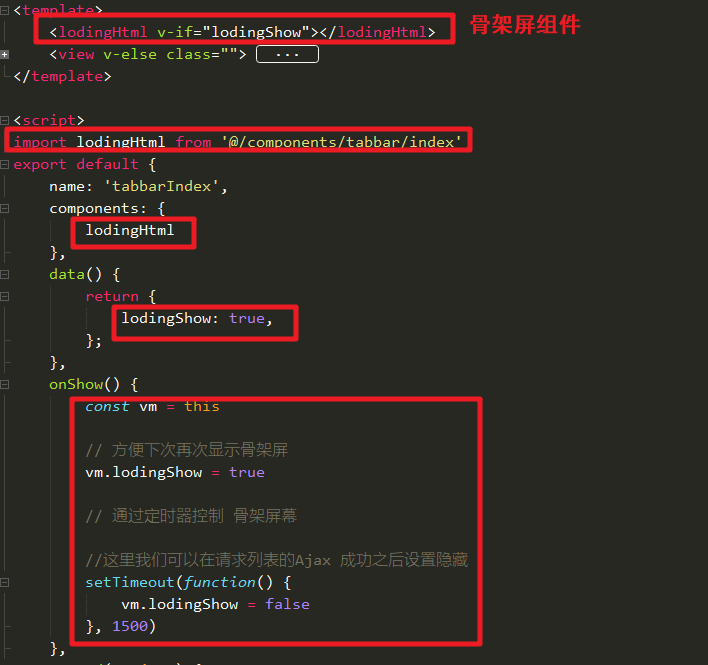
4、在需要用到骨架屏的页面中引入这个组件,注册
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
下一篇: 面试官:咱们来聊一聊mysql主从延迟
Tags 标签
前端vue.jsuniapp微信小程序javascript扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []加个好友,技术交流

