微信小程序云开发--证件照(2)(页面结构)
橙小城 -微信证件照小程序开发,第二话,由于最近工作比较忙,更新没有那么及时,不过还是会坚持更新的,今天更新总体页面结构,以及首页图片数据库存储,接口调用等
掘金更新比较早,之后会同步更新
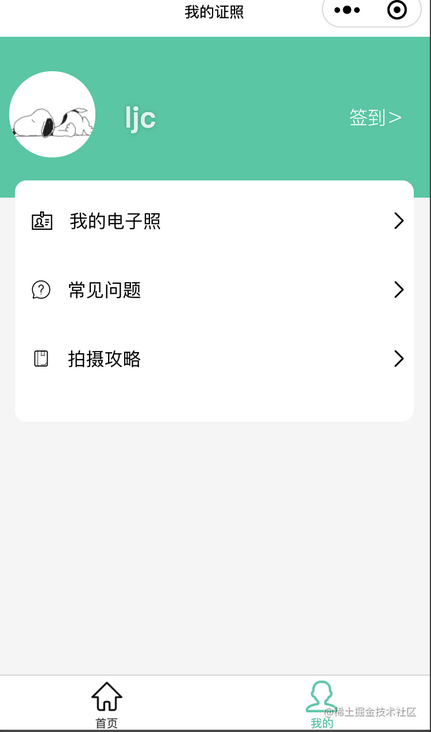
页面UI(自己布局的,赶不上大佬的水准?)首页

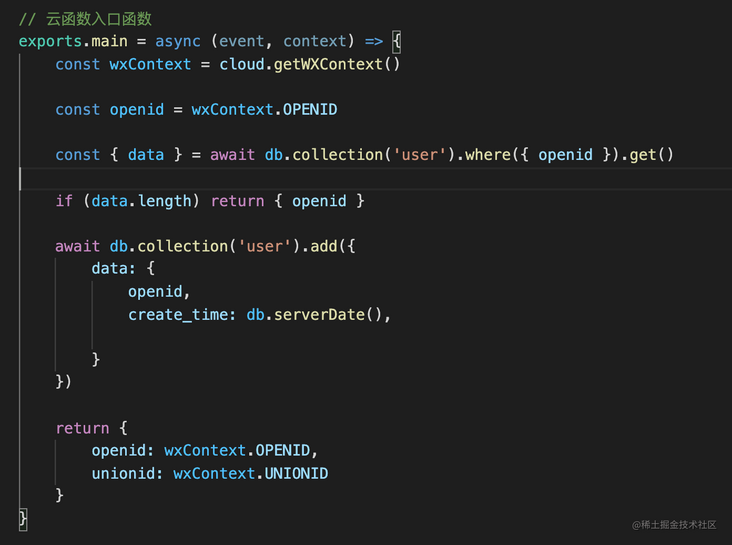
用户进入首页时,获取用户的openid,存入数据库,便于后面授权

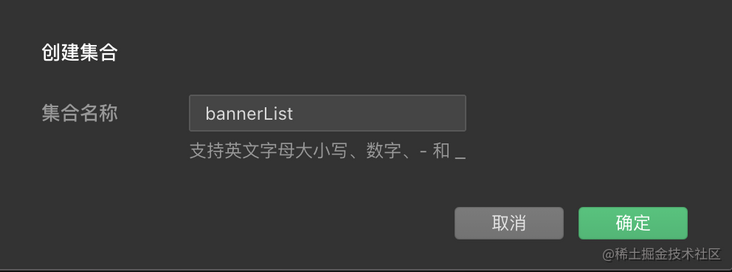
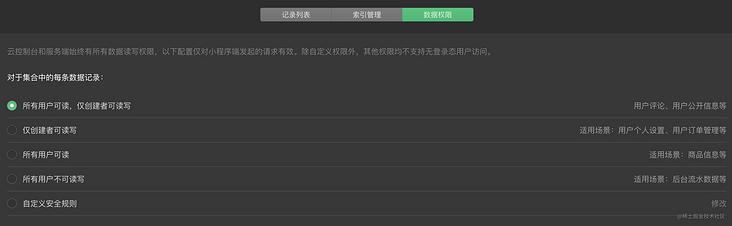
首先在数据库创建集合

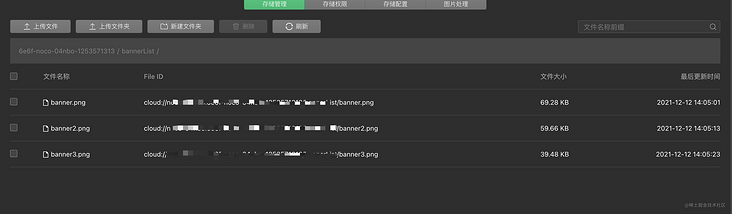
把图片上传云存储,拿到File ID

前端请求数据库拿到图片数组
//获取标题图片
getBannerList(){
wx.showLoading({ title: '加载中', })
const that = this
const db = wx.cloud.database()
db.collection('bannerList').get().then(res => {
res.data.forEach(e => {
e.imgUrl = e.imgUrl.trim()
});
that.setData({
bannerList:res.data
})
wx.hideLoading()
})
},tips:
新建的数据集合一定要改下“所有用户可读”,不然获取不到数据

微信的用户授权弹框,今年四月份新改的逻辑,不在用wx.getUserInfo,目前是用wx.getUserProfile,具体可看官方解释
从数据库中读取用户信息,如果有用户昵称,则已授权,没有则弹出授权弹框
// 新的获取用户信息事件回调
getUserProfile(e) {
wx.getUserProfile({
desc: '用于完善资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setUserInfo(res.userInfo)
}
})
},// 更新设置用户信息
setUserInfo (userInfo) {
this.setData({
authorized: !!userInfo.nickName,
userInfo: {
...this.data.userInfo,
...userInfo
}
})
const openid = app.globalData.openid
if (!openid) return
wx.cloud.callFunction({
name: 'setUserInfo',
data: {openid, data: userInfo}
}).then(res => {
console.log(res)
})
},可能有点乱,功能走通后,之后会分享出我的代码,应该会清楚一点,目前正在加紧开发中。。。
之后会持续分享,请持续关注哦!
码字不易,记得点赞哟!
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
javascript微信小程序云开发微信开发扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []微信公众号实现长链接转短链接!w.url.cn短网址生成
2020-09-20 12:08:17 []电竞APP源码开发 英雄联盟【S10战队数据】
2020-10-29 22:14:12 []Ajax实现搜索联想 搜索关键词提醒 无刷新搜索
2020-11-16 20:51:40 []php laravel 大批量导出 excel
2020-12-03 09:16:10 []php+js实现文件分块上传
2020-12-08 15:11:22 []【全新官方接口】php检测微信域名拦截,检测微信域名被封
2020-12-23 22:25:30 []微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]加个好友,技术交流

