getLocation:fail 频繁调用会增加电量损耗,可考虑使用 wx.onLocationChange 监听地理位置变化
隐约雷鸣 -问题描述:
在微信小程序里要做使用地址的关键字搜索功能,比如搜“火车站”出来跟火车站相关的列表,可供选择。
于是引入:qqmap-wx-jssdk.js,并且在js中调用:
map.search({
keyword: search, // 关键字,跟一个input绑定
page_size: 20,
auto_extend: 1,
success: function (res) {},
fail: function (res) {},
});使用时发现问题:每当input的内容改变时,触发search的调用,然后控制台就会报错message: "getLocation:fail 频繁调用会增加电量损耗,可考虑使用 wx.onLocationChange 监听地理位置变化",然后在短时间内(约10秒)无法再进行搜索,用户体验很差。
奇了怪了,我只是调了map.search,没调wx.getLocation啊,怎么老是报这个错呢?
太长不看版本,直接给解决方案:search里面加个属性location,字符串,是当前所在经纬度用逗号隔开的。如:
map.search({
keyword: search, // 关键字,跟一个input绑定
page_size: 20,
auto_extend: 1,
location: `${latitude},${longitude}`, // 加上这个属性
success: function (res) {},
fail: function (res) {},
});然后问题就解决了
定位问题过程说说我是怎么定位问题的。
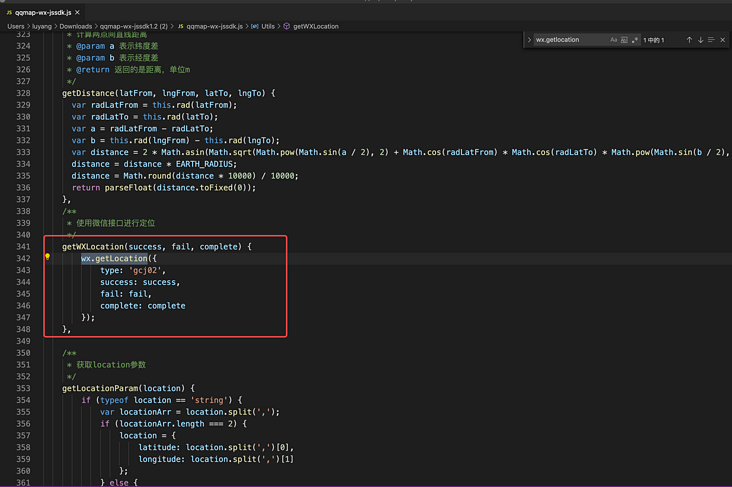
首先我们只调用了qqmap-wx-jssdk.js提供的api,却出来意料之外的错误,八成是qqmap-wx-jssdk.js的问题。打开此js,搜索wx.getLocation,很幸运,代码里只有一个地方用到了,如下图:
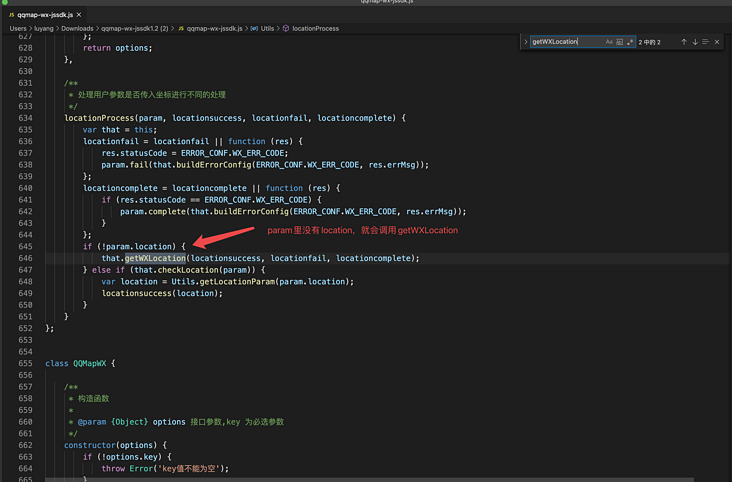
于是继续搜索wx.getLocation所在的getWXLocation函数,看看是在哪里,都是什么情况调用的,如下图:
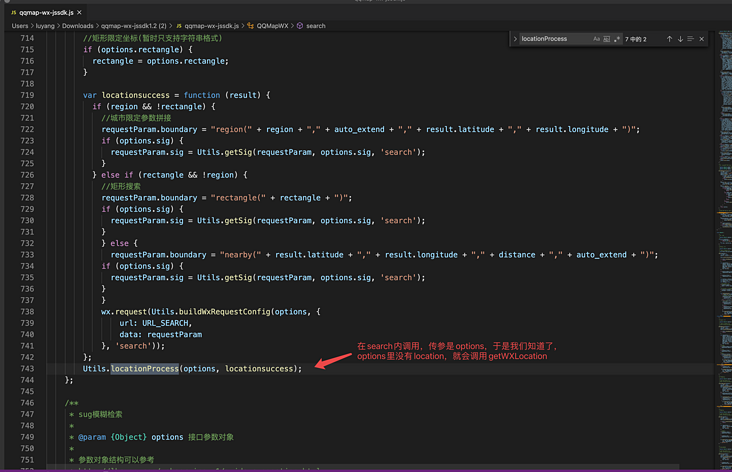
于是继续搜索这行代码所在的函数locationProcess,看看param是在哪里传入的,结果发现是在我们所使用的map.search函数里调用的,如下图:
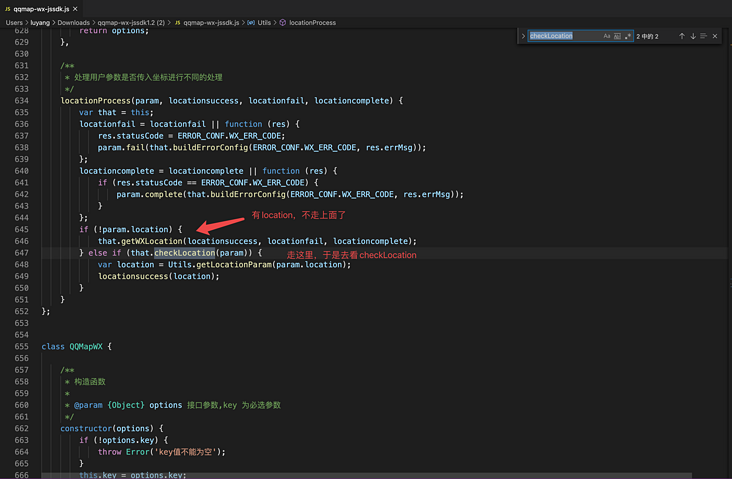
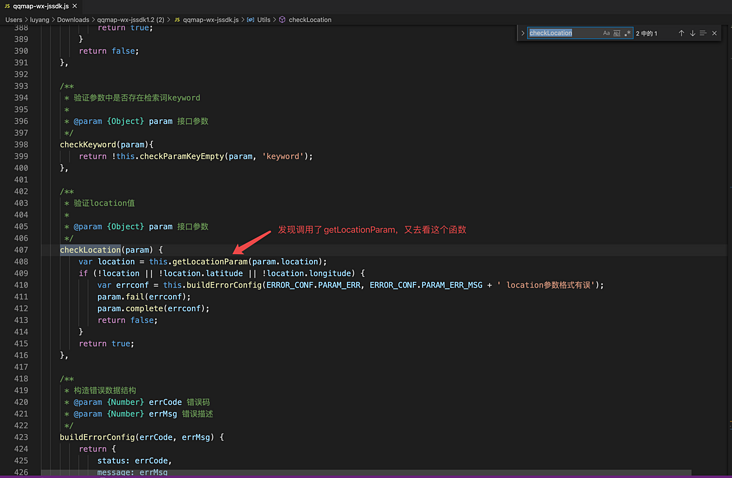
传入location之后,逻辑就不走上面走下面了,发现代码调用了一个checkLocation,于是去看checkLocation的逻辑,如下图:

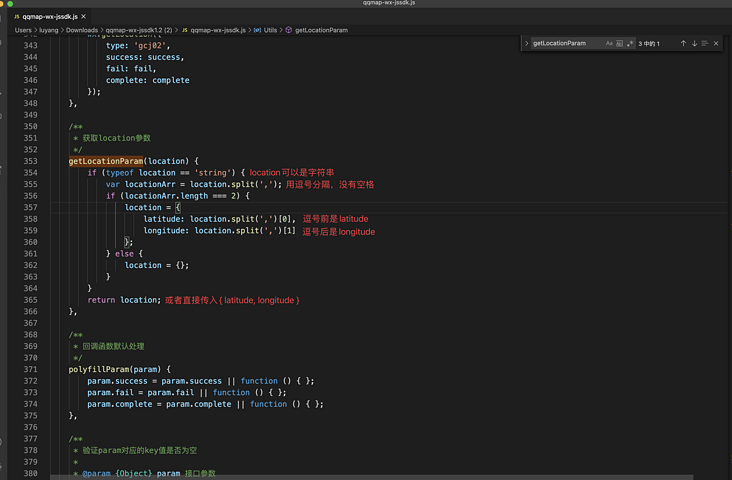
找到getLocationParam函数之后,明白了location的数据类型及结构,如下图:
那么就可以梳理出map.search大体的流程:调用map.search时,如果options里没有location,就会调getWXLocation;如果有,就不凋。location属性可以是字符串,逗号分隔,也可以是一个对象,直接包含latitude和longitude。
完毕
Tags 标签
微信小程序腾讯地图扩展阅读
微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]微信开发中 openID 与 unionID 的区别
2021-07-28 16:00:52 [前端熟练工]你猜这是小程序还是webapp跳转?--小程序Webview与Webapp交互传参
2021-07-28 15:59:38 [王小o]图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]微信小程序video播放
2021-07-29 05:51:36 [zm_star]小程序最佳实践——自定义导航栏(一)
2021-07-28 16:20:32 [mmcai]微信小程序自定义返回页面遇到的问题
2021-07-28 23:45:49 [Lingo]微信小程序直播间开发抽红包功能
2021-07-28 21:58:01 [悟空码字]微信小程序商城开发-商品详情轮播(图片,视频混合)
2021-07-29 02:15:49 [赵茂鑫]在 uniapp 项目上使用 uView UI框架
2021-07-29 02:46:02 [cxp1226]加个好友,技术交流

