小程序商城系统源码完整开源版
焦虑的金鱼 - 在本文中,我们将使用PHP和MySQL构建一个跨平台支持的小程序商城源码。在这个源码中,我们可以根据商品的名称、数量、状态(待定、已购买、不可购买)和日期添加它们。我们可以查看、删除和更新这些条目,将有一个日期过滤功能,我们可以根据日期查看货物。
技术条件:XAMPP服务器、HTML基本概念、CSS、Bootstrap、PHP、MySQL
完整源码:xcxyms.top
我们将按照以下步骤构建此应用程序。
步骤1:打开XAMPP控制面板,启动Apache和MySQL服务。在XAMPP文件夹中,转到htdocs文件夹并创建一个名为project1的文件夹。我们将所有文件保存在project1文件夹中。在这个文件夹中,有五个文件(add.php, connect.php, delete.php, index.php, update.php)和一个名为css的文件夹,其中有一个名为style.css的文件。
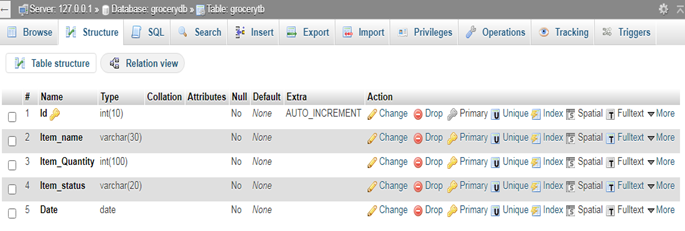
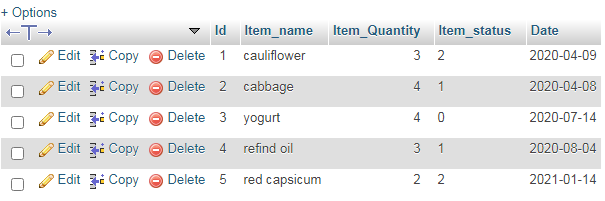
步骤2:转到localhost/phpMyAdmin并创建一个名为grocerydb的数据库。在它下面,创建一个名为grocerytb的5列表。列是Id(主键)、Item_name、Item_Quantity、Item_status和日期。Id列的自动递增模式应该是开启的。最后,表结构应该如图所示。

步骤3:打开您选择的编辑器。创建一个名为connect.php的文件,并编写以下代码行。
<?php
$con=mysqli_connect("localhost","root","","grocerydb");
if(!$con)
{
die("cannot connect to server");
}
?>
这个页面用于将PHP页面与数据库“grocerydb”连接起来。连接这个数据库之后,连接对象被返回给$con变量。如果没有建立连接,将显示“无法连接到服务器”的消息。
步骤4:创建另一个名为add.php的文件,并编写以下代码行。
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8">
<title>Add List</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div >
<h1>Add Grocery List</h1>
<form action="add.php" method="POST">
<div >
<label>Item name</label>
<input type="text"
placeholder="Item name"
name="iname" />
</div>
<div >
<label>Item quantity</label>
<input type="text"
placeholder="Item quantity"
name="iqty" />
</div>
<div >
<label>Item status</label>
<select
name="istatus">
<option value="0">
PENDING
</option>
<option value="1">
BOUGHT
</option>
<option value="2">
NOT AVAILABLE
</option>
</select>
</div>
<div >
<label>Date</label>
<input type="date"
placeholder="Date"
name="idate">
</div>
<div >
<input type="submit"
value="Add"
name="btn">
</div>
</form>
</div>
<?php
if(isset($_POST["btn"])) {
include("connect.php");
$item_name=$_POST['iname'];
$item_qty=$_POST['iqty'];
$item_status=$_POST['istatus'];
$date=$_POST['idate'];
$q="insert into grocerytb(Item_name,
Item_Quantity,Item_status,Date)
values('$item_name',$item_qty,
'$item_status','$date')";
mysqli_query($con,$q);
header("location:index.php");
}
// if(!mysqli_query($con,$q))
// {
// echo "Value Not Inserted";
// }
// else
// {
// echo "Value Inserted";
// }
?>
</body>
</html>
这个页面用于将食品杂货数据从HTML表单插入到“grocerydb”数据库中的“grocerytb”表。html表单包含要由用户输入的项目名称、项目数量、项目状态和日期值。我们已经分别将Pending、Bought和Not Available(项目状态)的选项值设置为0、1和2。当单击按钮时,我们将包含文件“connect.php”,以将页面连接到数据库。然后,我们获取用户输入的所有数据,并将它们插入到“grocerytb”表中。如果在表中成功地输入了值,页面将移动到“index.php”,它将允许用户查看到目前为止输入的项(或目前在表中)。在css文件夹中创建一个“style.css”文件,并编写如下代码。
body {
font-family: 'Poppins', sans-serif;
font-weight: 300;
background-color: beige;
}
h1, h2, h3, h4, h5 {
font-family: 'Poppins', sans-serif;
font-weight: 700;
}
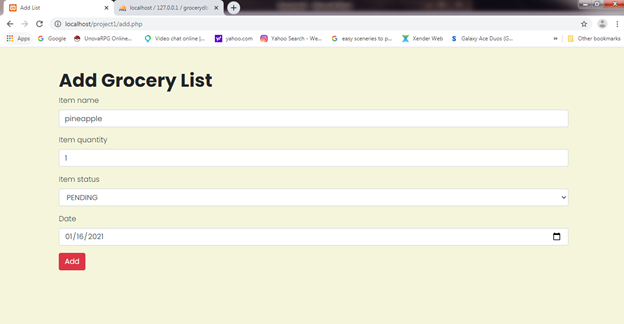
“add.php”文件应该如图所示。

步骤5:创建另一个名为index.php的文件,并编写以下代码行。
<?php
include("connect.php");
if (isset($_POST['btn'])) {
$date=$_POST['idate'];
$q="select * from grocerytb where Date='$date'";
$query=mysqli_query($con,$q);
}
else {
$q= "select * from grocerytb";
$query=mysqli_query($con,$q);
}
?>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8">
<title>View List</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet"
href="css/style.css">
</head>
<body>
<div >
<!-- top -->
<div >
<div >
<h1>View Grocery List</h1>
<a href="add.php">Add Item</a>
</div>
<div >
<div >
<div >
<!-- Date Filtering-->
<form method="post" action="">
<input type="date"
name="idate">
<div
method="post">
<input type="submit"
name="btn" value="filter">
</div>
</form>
</div>
</div>
</div>
</div>
<!-- Grocery Cards -->
<div >
<?php
while ($qq=mysqli_fetch_array($query))
{
?>
<div >
<div >
<div >
<h5 >
<?php echo $qq['Item_name']; ?>
</h5>
<h6 >
<?php echo
$qq['Item_Quantity']; ?>
</h6>
<?php
if($qq['Item_status'] == 0) {
?>
<p >PENDING</p>
<?php
} else if($qq['Item_status'] == 1) {
?>
<p >BOUGHT</p>
<?php } else { ?>
<p >NOT AVAILABLE</p>
<?php } ?>
<a href=
"delete.php?id=<?php echo $qq['Id']; ?>"
>
Delete
</a>
<a href=
"update.php?id=<?php echo $qq['Id']; ?>"
>
Update
</a>
</div>
</div><br>
</div>
<?php
}
?>
</div>
</div>
</body>
</html>
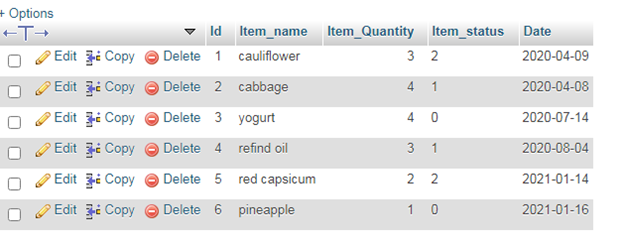
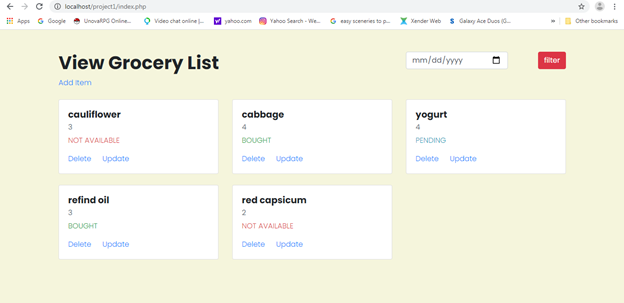
我们再次使用“connect.php”来连接页面和数据库。然后,我们使用mysqli_fetch_array()函数从表中获取所有数据,并将它们显示在页面上。对于每个项目,都有一个删除和更新链接。使用顶部的Add Item链接,页面将再次移动到“Add .php”,从那里用户可以再次向数据库添加食品杂货。我们还在这个页面上增加了一个日期过滤功能。当用户输入日期并单击筛选按钮时,所有的食品杂货数据将根据输入的日期显示。目前,我们的“grocerytb”表如图所示。
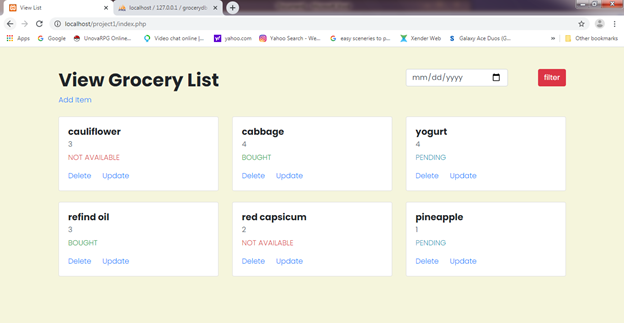
移动到“index.php”文件后,页面看起来就像给定的图像所示。
在输入日期01/14/2021后,页面将显示在给定的图像中。
步骤6:创建另一个名为update.php的文件,并编写以下代码行。
<?php
include("connect.php");
if(isset($_POST['btn']))
{
$item_name=$_POST['iname'];
$item_qty=$_POST['iqty'];
$istatus=$_POST['istatus'];
$date=$_POST['idate'];
$id = $_GET['id'];
$q= "update grocerytb set Item_name='$item_name', Item_Quantity='$item_qty',
Item_status='$istatus', Date='$date' where Id=$id";
$query=mysqli_query($con,$q);
header('location:index.php');
}
else if(isset($_GET['id']))
{
$q = "SELECT * FROM grocerytb WHERE Id='".$_GET['id']."'";
$query=mysqli_query($con,$q);
$res= mysqli_fetch_array($query);
}
?>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8">
<title>Update List</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div >
<h1>Update Grocery List</h1>
<form method="post">
<div >
<label>Item name</label>
<input type="text"
name="iname"
placeholder="Item name"
value=
"<?php echo $res['Item_name'];?>" />
</div>
<div >
<label>Item quantity</label>
<input type="text"
name="iqty"
placeholder="Item quantity"
value="<?php echo $res['Item_Quantity'];?>" />
</div>
<div >
<label>Item status</label>
<select
name="istatus">
<?php
if($res['Item_status'] == 0) {
?>
<option value="0" selected>PENDING</option>
<option value="1">BOUGHT</option>
<option value="2">NOT AVAILABLE</option>
<?php } else if($res['Item_status'] == 1) { ?>
<option value="0">PENDING</option>
<option value="1" selected>BOUGHT</option>
<option value="2">NOT AVAILABLE</option>
<?php } else if($res['Item_status'] == 2) { ?>
<option value="0">PENDING</option>
<option value="1">BOUGHT</option>
<option value="2" selected>NOT AVAILABLE</option>
<?php
}
?>
</select>
</div>
<div >
<label>Date</label>
<input type="date"
name="idate" placeholder="Date"
value="<?php echo $res['Date']?>">
</div>
<div >
<input type="submit" value="Update"
name="btn" >
</div>
</form>
</div>
</body>
</html>
在" index.php "中,我们获取了每一项的Id。在" update.php "中,用户可以编辑任何数据。对于该项目,我们将获取id和更新后的项目的数据。然后,我们运行一个更新查询,通过它更新项目。项目更新后,页面将移动到“index.php”。这里,我们更新Item_name的值为pineapple, Id为6。我们将其Item_Quantity从1更新到2,Item_status从Pending更新到Not available。在此之后,页面将看起来像给定的图像所示。

更新之后,index.php将是这样的。

更新后的表看起来像这样。

步骤7:创建另一个名为delete.php的文件,并编写以下代码行。
<?php
include("connect.php");
$id = $_GET['id'];
$q = "delete from grocerytb where Id = $id ";
mysqli_query($con,$q);
?>
在" index.php "中,我们获取了每一项的Id,这样我们就可以删除任何数据。对于要删除的项目,我们正在“delete.php”中获取id。然后,我们运行一个删除查询,通过该查询将删除所选项目的记录。我们正在删除Id为6、Item_name为菠萝的项目。删除它之后,页面看起来就像给定的图像所示。

表格是这样的。
Tags 标签
小程序微信小程序扩展阅读
想白嫖小程序?试一试这款php开源框架!
2021-01-06 19:44:09 []微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]微信开发中 openID 与 unionID 的区别
2021-07-28 16:00:52 [前端熟练工]你猜这是小程序还是webapp跳转?--小程序Webview与Webapp交互传参
2021-07-28 15:59:38 [王小o]图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]微信小程序video播放
2021-07-29 05:51:36 [zm_star]小程序最佳实践——自定义导航栏(一)
2021-07-28 16:20:32 [mmcai]微信小程序自定义返回页面遇到的问题
2021-07-28 23:45:49 [Lingo]微信小程序直播间开发抽红包功能
2021-07-28 21:58:01 [悟空码字]微信小程序商城开发-商品详情轮播(图片,视频混合)
2021-07-29 02:15:49 [赵茂鑫]加个好友,技术交流

