微信小程序接口自动化的实现方案
TesterHome -原文由Wxh发表于TesterHome社区,点击原文链接可与作者直接交流。背景
前几天在社区看到有人问微信小程序怎么进行接口自动化,所以想把自己如何进行微信小程序接口自动化的方法分享下。
微信小程序接口自动化的问题https://developers.weixin.qq....这是微信小程序的登陆流程,小程序登陆需要在小程序内部调用wx.login()的方法拿到code,然后去请求服务获取到token,后续的接口才能请求。所以接口自动化的问题在于如何获取code去进行去获取token。
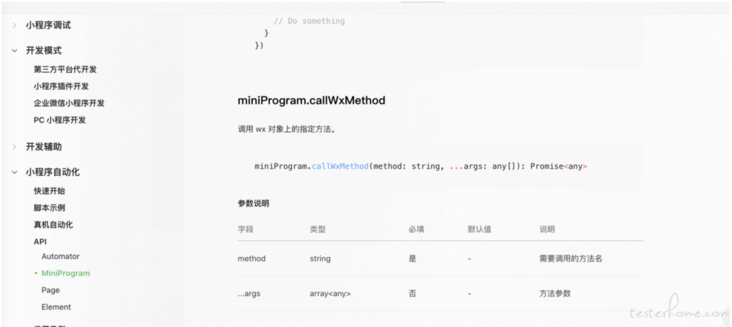
环境准备一台windows或者mac电脑微信开发者工具一个微信号以及小程序开发者权限小程序的代码原理Python使用minium,JS使用miniprogram-automator,这是微信官方提供的UI自动化测试的工具,它们的原理都是调起微信开发者工具,然后会对外提供了一个自动化测试的端口,然后它们的API应该都是和这个端口进行通信。我是用的miniprogram-automator,以下都是以miniprogram-automator进行说明,然后就可以使用miniProgram.callWxMethod的方法调用wx.login()这个方法获取到code,这就是获取code的方法。 实现我是写了一个服务,对外暴露了一个接口,http://127.0.0.1:3000/wxlogin..., 该接口需要传一个参数是小程序的appid,然后有一个config.js 去配置appid和小程序的绝对项目路径(注意:一个小程序获取的code是无法在另一个小程序去进行登陆的,code应该是和appid是有关联的)通过该appid找到小程序项目路径,调用automator.launch()方法,启动微信开发者工具,然后调用 miniProgram.callWxMethod()去调用wx.login()这个方法获取到code,最后把code从我提供的接口返回
实现我是写了一个服务,对外暴露了一个接口,http://127.0.0.1:3000/wxlogin..., 该接口需要传一个参数是小程序的appid,然后有一个config.js 去配置appid和小程序的绝对项目路径(注意:一个小程序获取的code是无法在另一个小程序去进行登陆的,code应该是和appid是有关联的)通过该appid找到小程序项目路径,调用automator.launch()方法,启动微信开发者工具,然后调用 miniProgram.callWxMethod()去调用wx.login()这个方法获取到code,最后把code从我提供的接口返回 每个小程序要请求任意接口时候都需要先调用我提供的接口获取code登陆后再进行后续的请求操作注意点不要并发请求自己提供的接口!不要并发请求自己提供的接口!不要并发请求自己提供的接口!因为这个方案是需要调起微信开发者工具,所以如果并发调起的话,会把微信开发者工具搞奔溃,我一开始就是10多个小程序同时调用自己的接口,然后把微信开发者工具弄崩了,所以关于微信小程序的接口用例我都是串行请求的http://127.0.0.1:3000/wxlogin... 这个接口因为需要调用微信开发者工具,然后再获取code,所以响应速度会比较慢微信开发者工具需要提前登陆无法在linux部署,因为微信开发者工具没有linux版本总结
每个小程序要请求任意接口时候都需要先调用我提供的接口获取code登陆后再进行后续的请求操作注意点不要并发请求自己提供的接口!不要并发请求自己提供的接口!不要并发请求自己提供的接口!因为这个方案是需要调起微信开发者工具,所以如果并发调起的话,会把微信开发者工具搞奔溃,我一开始就是10多个小程序同时调用自己的接口,然后把微信开发者工具弄崩了,所以关于微信小程序的接口用例我都是串行请求的http://127.0.0.1:3000/wxlogin... 这个接口因为需要调用微信开发者工具,然后再获取code,所以响应速度会比较慢微信开发者工具需要提前登陆无法在linux部署,因为微信开发者工具没有linux版本总结该方法已经在公司落地,并且已实现了10多个微信小程序的生产巡检工作。维护工作就是需要注意微信开发者工具的账号需要保持登陆,如果自动退出了,就扫码登陆下就可以。
原文由Wxh发表于TesterHome社区,点击原文链接可与作者直接交流。
今日份的知识已摄入~
想了解更多前沿测试开发技术:欢迎关注「第十届MTSC大会·上海」>>>
1个主会场+12大专场,大咖云集精英齐聚
12个专场包括:
知乎、OpenHarmony、开源、游戏、酷家乐、音视频、客户端、服务端、数字经济、效能提升、质量保障、智能化测试
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
下一篇: php设计模式(八)装饰器模式
Tags 标签
接口自动化测试微信小程序扩展阅读
API调试工具大汇总
2020-12-18 17:07:52 []微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]微信开发中 openID 与 unionID 的区别
2021-07-28 16:00:52 [前端熟练工]你猜这是小程序还是webapp跳转?--小程序Webview与Webapp交互传参
2021-07-28 15:59:38 [王小o]图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]微信小程序video播放
2021-07-29 05:51:36 [zm_star]小程序最佳实践——自定义导航栏(一)
2021-07-28 16:20:32 [mmcai]微信小程序自定义返回页面遇到的问题
2021-07-28 23:45:49 [Lingo]微信小程序直播间开发抽红包功能
2021-07-28 21:58:01 [悟空码字]微信小程序商城开发-商品详情轮播(图片,视频混合)
2021-07-29 02:15:49 [赵茂鑫]加个好友,技术交流

