微信小程序(一)自定义导航栏和fixed失效及各机型兼容问题
AndyHu -前言
相信小伙伴们应该或多或少都开发过微信小程序,微信小程序的写法虽然和vue有很多类似的地方,但又有很多vue属性,在小程序中没有类似的实现,比如计算属性,watch 监听等;
因为小程序是附着在微信 app 上,所以经常要处理一些安卓端和苹果端的兼容,比如有些苹果机屏幕下方有安全区域,一些安卓机上点输入框输入完毕后点完成按钮键盘不能自动收回,导致输入框不能失去焦点的问题,等等...
为了以后自己和小伙伴们不再浪费踩坑的时间,我打算写一些文章记录一下我在开发微信小程序中遇到的一些坑和一些小功能的实现过程。
movable-view 实现左滑删除功能微信小程序(三)实现类似Vue中的 computed,watch 功能微信小程序(四)绝对不可错过切换自定义菜单栏的骚操作微信小程序(五)不同机型中的输入框兼容问题(待更新)...cover-view 组件使用 fixed 样式失效问题背景因项目需求,要开发一个自定义 tabBar,在微信官方文档找到一个demo,官方demo看到 tabBar 组件是用基础组件 cover-view 和 cover-image 构建的架子,用 position 的 fixed 固定定位在手机屏幕最下方,用真机调试是发现 tabBar 组件并不一定会固定在屏幕的最下方,而且如果页面滑动,用 fixed 固定的区域会上下移动

官方demo 示例代码
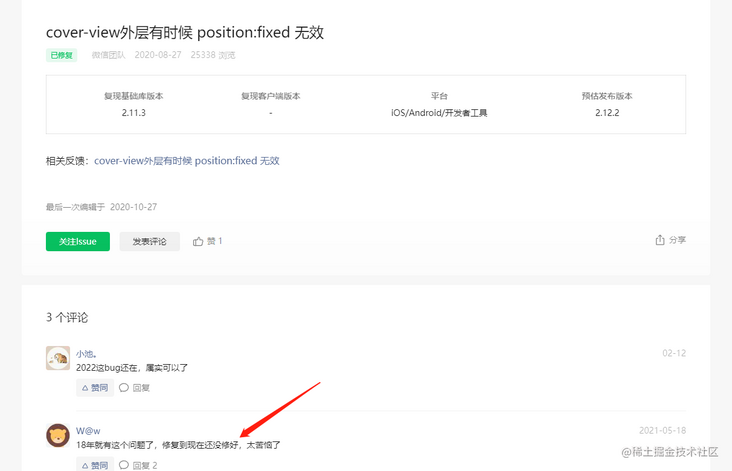
原因:
在微信社区找相关问题发现是 cover-view 的原因,然后这个问题直到现在好像还没修复
改用 view 和 image 基础组件构建架子就可以了
因为不同机型的导航栏和胶囊距上下间距不同,导致自定义的导航栏的高度不能固定。需求是导航栏的文字要和胶囊对齐。
解绝方案废话不多说了,直接上代码,后面有解释说明:
/* 获取胶囊的位置和手机状态栏的信息 */
async getMenuInfo() {
let { top, height } = wx.getMenuButtonBoundingClientRect();
let statusBarHeight = "";
wx.getSystemInfo({
success(res) {
statusBarHeight = res.statusBarHeight
}
})
this.setData({
topParams: {
top,
height,
statusBarHeight
},
})
},通过 wx.getMenuButtonBoundingClientRect() 获取菜单按钮(右上角胶囊按钮)的布局位置信息。坐标信息以屏幕左上角为原点。
获取的参数解释:
top 是上边界坐标,也就是胶囊距离屏幕顶部的距离,单位:pxheight 是胶囊高度,单位:px然后通过 wx.getSystemInfo() 获取状态栏的高度statusBarHeight,单位px;综上所述可知 胶囊距离状态栏的距离 = 胶囊距离屏幕顶部的距离(
top) - 状态栏的高度(statusBarHeight)通过这些参数你就可以写出自己想要的各种自定义导航栏的样式了。
参考文档:
wx.getMenuButtonBoundingClientRect()
wx.getSystemInfo()
我是 AndyHu,目前暂时是一枚前端搬砖工程师。
文中如有错误,欢迎在评论区指正,如果这篇文章帮到了你,欢迎点赞和关注呀😊
未经许可禁止转载💌
speak less,do more.
Tags 标签
微信小程序导航栏移动端适配小程序vue.js扩展阅读
websocket & swoole & swoft
2020-11-30 05:06:11 []基于 Vue2.0 开发的 Lumen IM 在线聊天应用
2020-12-30 13:47:54 []想白嫖小程序?试一试这款php开源框架!
2021-01-06 19:44:09 []MoChat - 国内首款完全开源的 PHP 企业微信管理系统正式发布
2021-01-18 19:11:26 []微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]微信开发中 openID 与 unionID 的区别
2021-07-28 16:00:52 [前端熟练工]你猜这是小程序还是webapp跳转?--小程序Webview与Webapp交互传参
2021-07-28 15:59:38 [王小o]图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]微信小程序video播放
2021-07-29 05:51:36 [zm_star]小程序最佳实践——自定义导航栏(一)
2021-07-28 16:20:32 [mmcai]加个好友,技术交流

