微信小程序-获取用户头像信息以及修改用户头像
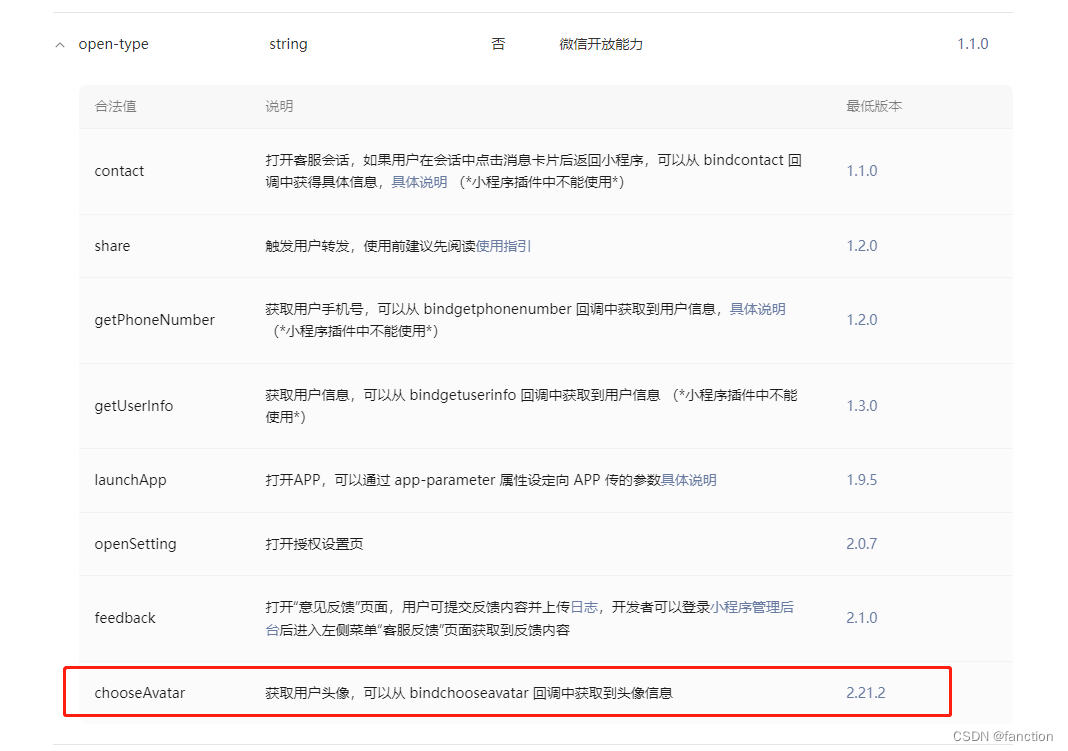
兔子先森兔子先森 -这里主要用到button的open-type功能,官网已有说明:

给button设置open-type="chooseAvatar",来使bindchooseavatar方法生效,在bindchooseavatar指定的函数中获取用户的头像信息
<button open-type="chooseAvatar" bindchooseavatar="chooseavatar"></button>
chooseavatar(e){
this.setData({
avatar: e.detail.avatarUrl
})
},

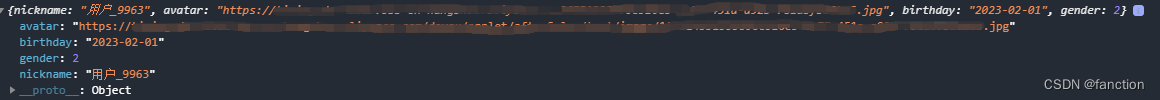
该方法触发后会自动弹出提示框,让用户选择头像,用户选择的头像会在bindchooseavatar指定的函数内获取,e.detail.avatarUrl就是当前的头像信息。 调用修改用户信息接口,传入该路径信息即可。
调用修改用户信息接口,传入该路径信息即可。
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
微信小程序前端javascriptecmascript-6扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []加个好友,技术交流

