原生微信小程序跳转传参 : [非TabBar跳转传参] 和 [TabBar跳转传参]
兔子先森兔子先森 -一般常用的微信小程序跳转分为两种
1、非TabBar跳转
2、TabBar跳转
非TabBar页面的跳转通常使用wx.navigateTo来跳转页面,在链接后面加 ? 传参,如下:
// 跳转页面 ? 后面传参 goods_id = 参数
wx.navigateTo({
url: `../goodsDetail/goodsDetail?goods_id=${goodsid}`,
})
// 跳转页面接参
onLoad(options) {
// 此处的options.goods_id 就是页面跳转传过来的参数
this.setData({
goods_id : options.goods_id
})
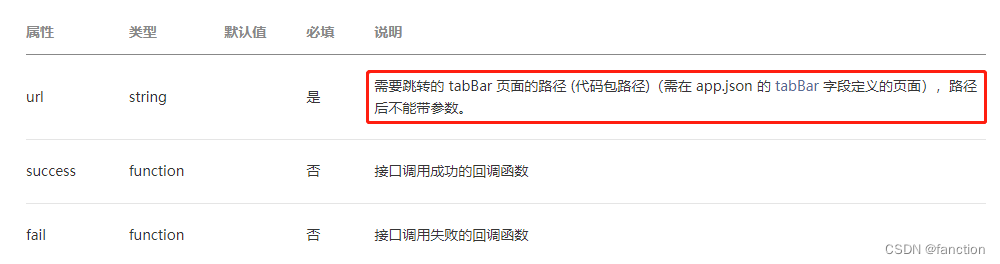
},跳转TabBar页面,一般使用wx.switchTab跳转,跳转TabBar常规的带参方式是不行的,官方文档已有说明
所以这里无法在链接上带参,此处可以使用全局变量 getApp() ,具体操作如下:
// 跳转购物车
jumpCart() {
// 给全局变量添加一个参数 id
getApp().id = 1
wx.switchTab({
url: '/pages/cart/cart'
})
},
// 购物车页面
let app = getApp() // 获取全局变量
Page({
onLoad(options) {
console.log(app.id); // 此处的app.id就是上个页面跳转带过来的参数
},
)}
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 快来解锁小程序蓝牙开发技能
下一篇: 微信小程序项目中使用icon图标
Tags 标签
微信小程序前端javascriptecmascript-6扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []加个好友,技术交流

![原生微信小程序跳转传参 : [非TabBar跳转传参] 和 [TabBar跳转传参]](https://www.gybworld.com/upload/pic/b/1625943603exwqA.jpg)