优惠券流程
兔子先森兔子先森 -小程序优惠券流程
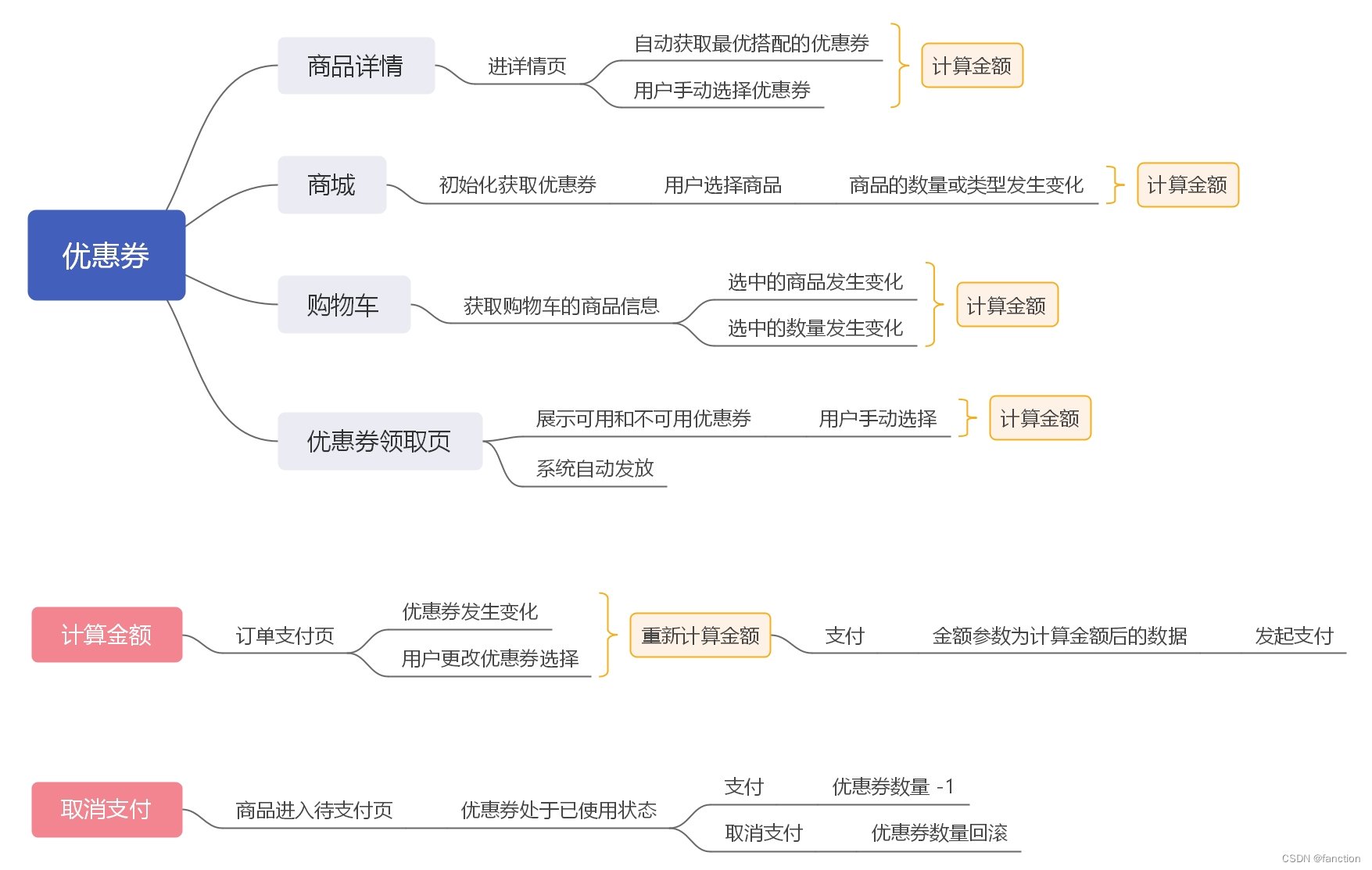
优惠券流程大致如下:
优惠券一般通过领取的形式发放,也可以通过用户的状态来自动发放优惠券。
自动发放的优惠券适用于一些活动,比如:回归活动用户登录自动发放优惠券。
手动领取的优惠券,用户通过点击领取的形式获得。
优惠券通常有多种形式,而且优惠券的数量不限,例如:满减优惠券,同类型的满减优惠券可以获取多张,满50减5、满100减10,除了满减优惠券外还有折扣优惠券,这些优惠券都可以重复领取,一个类型的优惠券可以获得多张。
用户使用优惠券的时候会有限制,例如:同类型的优惠券只能使用一张,如果用户现在有满减优惠券x2、折扣优惠券x3,那么用户的在使用的时候一个类型只能使用一张。
一般情况下,用户使用优惠券的时候会有一个初始的最优优惠券选择,不需要用户手动选择使用哪一张,在获取或者使用的时候,后台会自动分配好当前条件下的最优优惠券搭配。其次是用户可以手动选择自己想要使用的那一张。用户在选择优惠券的时候,只要优惠券的选择发生更改,那么当前的计算金额也要随之发生更改,这样优惠券和金额就是动态且实时的计算,用户才知道当前优惠券到底优惠了多少,最后实际需要支付的金额是多少。
1、商品选择
2、商品详情
3、订单支付页
4、购物车页
5、......
优惠券在这么多场景下都会重复出现,那么,该优惠券实际上可以封装成一个组件,在对应的页面引入组件即可,所有选择的逻辑、搭配的逻辑以及弹窗展示的信息,都在该组件内操作,组件内操作完,返还给页面的就是最终选择的数据,页面通过返回的数据进行展示即可。
优惠券选择后会自动计算金额,那么计算金额的接口参数应该有商品id、商品数量、优惠券id,通过这些参数请求计算金额接口。参数的结构如下:
let params = {
goodsArr = [
{ goodsId:100 , quantity : 1 }, // 商品id 数量
{ goodsId:101 , quantity : 1 }
],
discount = [ 32001,32001 ] // 优惠券的id集合,不同类型的券id都放在这里
}请求计算金额接口后,后台返回的数据如下:
{
code: 200
data: {
disMoney: 1.5, // 优惠金额
totalPrice: 20, // 总金额
actualPrice: 18.5, // 实际金额
isDis : 1 // 是否使用优惠券
}
message: "SUCCESS"
}该金额就是实际需要支付的金额,如果要支付,支付接口的金额数据就根据计算金额返回的数据请求。
支付
在支付的时候,其实涉及到一个支付归滚的问题,如果用户选择了优惠券,在付款的时候取消了,那么该优惠券会去哪里呢?如果用户取消支付,那么该订单会去待付款页,券还是跟商品绑定了,处于已选择的状态,如果支付成功,该优惠券 -1,如果取消支付,优惠券会重新加回来。
支付失败
如果从购物车走支付流程,用户如果支付成功,购物车需要删除对应商品;
如果用户在支付的时候取消支付,购物车也应该删除对应商品,因为该商品会走待付款流程;
总结下来就是:用户走购物车发起的支付,只要发起支付了,购物车对应的商品都应该删除。
优惠券选择
不同类型的优惠券其实是有个分类id的,同类型的优惠券只能有一张,其实就是通过分类id来做判断,如果折扣优惠券有3张,用户选择了其中一张,另外两张就得取消选中状态,其它的优惠券也是同样的逻辑。
Tags 标签
前端javascriptecmascript-6微信小程序vue.js扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []加个好友,技术交流

