智汀家庭云-Web端:快速开始
智汀科技 -1.开发工具
本项目主要采用vue + webpack + vant
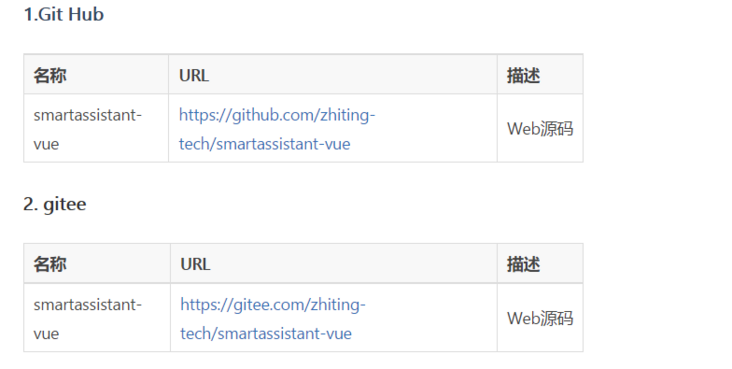
2.源码地址
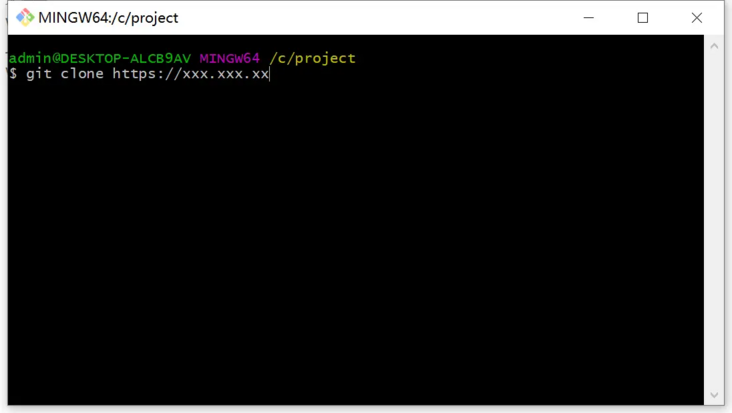
首先我们通过git远程拉取项目
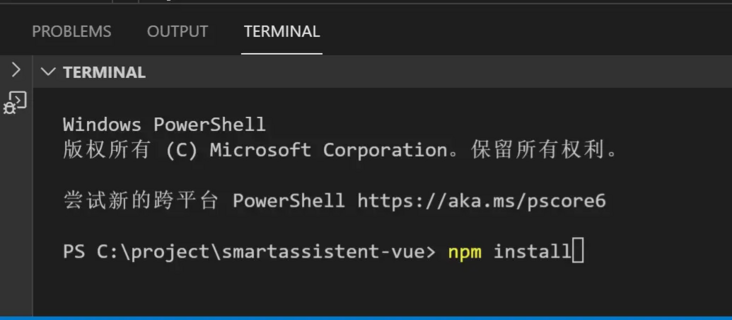
项目拉取成功后,进入到项目的根目录,安装项目依赖

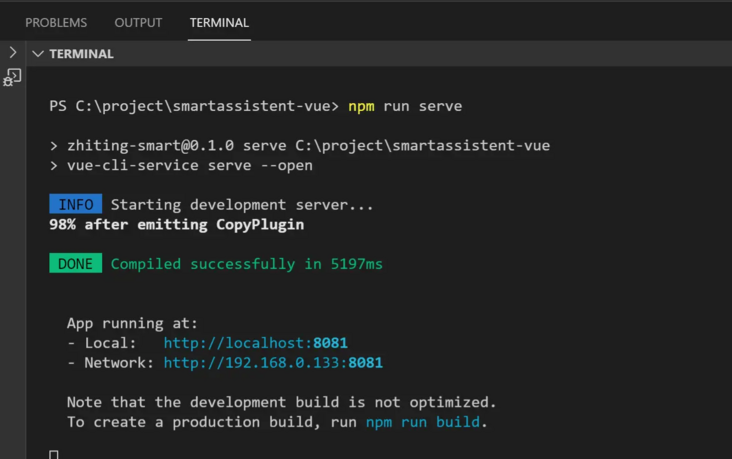
安装好了依赖,我们就可以启动项目了
现在项目已经可以跑起来,并且可以在浏览器上看到我们的项目,但还只是停留在登录页面
那现在怎么让我们的项目整个流程走通,我们需要启动我们的后端项目
依赖后端Golang项目
使用 Docker 运行智汀家庭云
Golang开发环境搭建
有了后端接口,我们如何能让我们的项目调用到我们自己的接口?
修改我们接口的请求地址
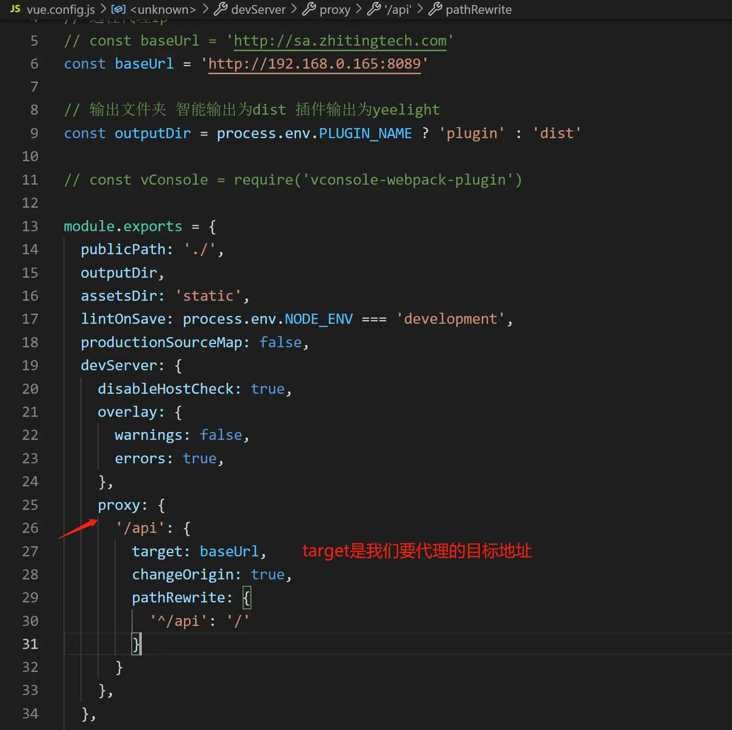
在我们项目的根目录下找到vue.config.js这个配置文件,打开我们的vue.config.js
我们只需要把tartget改成接口的地址,我们就可以调用接口的数据了
更多配置请查看传送门
为了使我们更流畅的体验项目,我们需要一个测试账号
一般在本地新增账号有两种方式:
手动往数据库里添加一个
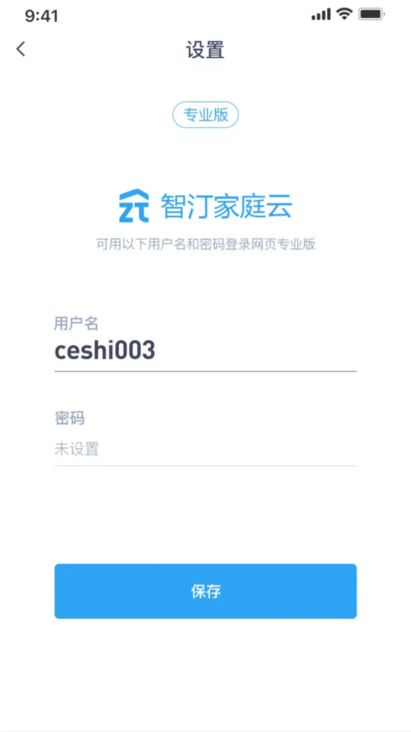
下载智汀app,连接sa后设置一个账号密码

账号登录成功后,进入智慧家庭云,体验Web端专业版

特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 拉取项目分支过程
下一篇: Git本地仓库
Tags 标签
vue.jsgitjavascriptgitee扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []gitea和golang组合实现hook自动化部署代码
2020-10-23 13:09:34 []电竞APP源码开发 英雄联盟【S10战队数据】
2020-10-29 22:14:12 []Ajax实现搜索联想 搜索关键词提醒 无刷新搜索
2020-11-16 20:51:40 []websocket & swoole & swoft
2020-11-30 05:06:11 []php laravel 大批量导出 excel
2020-12-03 09:16:10 []php+js实现文件分块上传
2020-12-08 15:11:22 []基于 Vue2.0 开发的 Lumen IM 在线聊天应用
2020-12-30 13:47:54 []MoChat - 国内首款完全开源的 PHP 企业微信管理系统正式发布
2021-01-18 19:11:26 []加个好友,技术交流

