线上页面无限重载,手把手教你Debug
Peter谭老师 -故事的开始
在一个阳光明媚的早晨,我吃完早餐准时来上班,听着吴亦凡的freestyle,觉得今天应该是一个无风无浪的日子
可是,事情的发展总是会出乎我们的意料
出现线上问题出现问题的视频大概是:
用户通过第三方OA系统跳转到我们的Saas系统,结果出现一直页面重新加载情况.
问题分析1.此登录为授权登录,非单点登录,通过url的参数携带登录的参数传递给后端
2.授权登录一直是稳定的,去年做过企业微信打通,应该没问题
3.通过录制的视频查看用户出现的问题应该是前端页面不断重载,不像是后端的重定向
定位问题的边界1.确认授权登录是正常的,登录态有写入
2.确定非后端重定向导致
3.那么定位到问题属于纯前端问题
问题复现1.首先登录客户的第三方OA系统
2.然后跳转到我们的Saas系统,进行问题复现
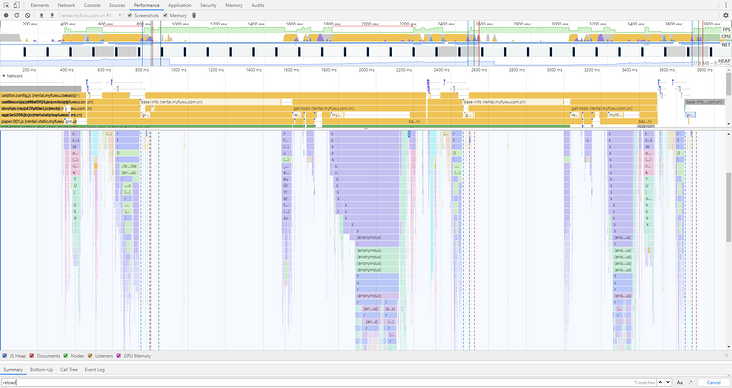
从结果出发寻找问题能造成线上页面不端刷新的,大概率是前端调用了reload函数,于是我通过performance面板,录制了一波得到了火焰图(调用栈的图)如下:

通过搜索reload后,发现有5个匹配的结果,通过查看,发现reload函数调用后,页面就立刻重载了,是每次页面重载最后调用的那个函数,应该是这个导致的
由于我们是微前端模式,子应用全局搜索
window.reload只有一个地方匹配的,是跟cookie处理有关
由于我们是一个比较复杂的Saas系统,出现问题的原因是进行了微前端改造,基座中已经对授权登录进行了处理,进入子应用时候,都已经有登录态了
而且我们自身对于授权登录和cookie等的处理机制,造成了这个冲突,于是就不断触发了子应用的reload
解决,加上下面判断即可(通过基座加载时候不用reload):
if (!window.__POWERED_BY_QIANKUN__){
window.reload()
}处理线上问题时候,一般步骤:
1.复现问题
2.定位问题的边界,是前端or后端
3.找出问题出现的原因:技术问题?业务设计问题?还是人为代码漏洞等
4.确定问题后看是否能彻底根治,如果不能,是否有其他风险,拉相关负责人探讨。如果能根治,快速设计根治方案,实施后测试上线发布
Tags 标签
前端javascriptcsshtmlnode.js扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []加个好友,技术交流

