微信小程序【关于地址信息的接入以及自动选择当前位置】
兔子先森兔子先森 -在做收货地址的时候,通常会让用户填写或者打开地图选择收获地址,此时就需要用到微信提供的地址API,在使用地址API的时候需要注册对应的API,而且地址API会经常调整,需要关注官方公告,下面就是关于地址API的使用。第一部分
先看下此设置有没有打开
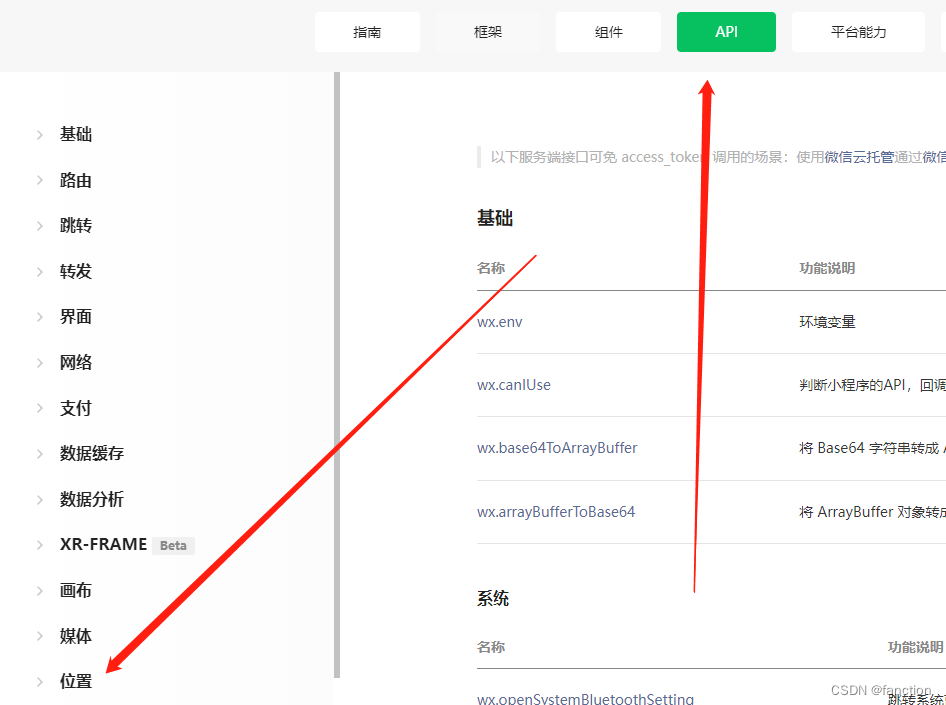
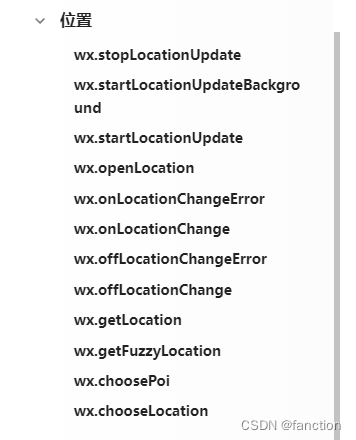
进入微信开发者文档,在API下找到位置,此处就是位置信息API了

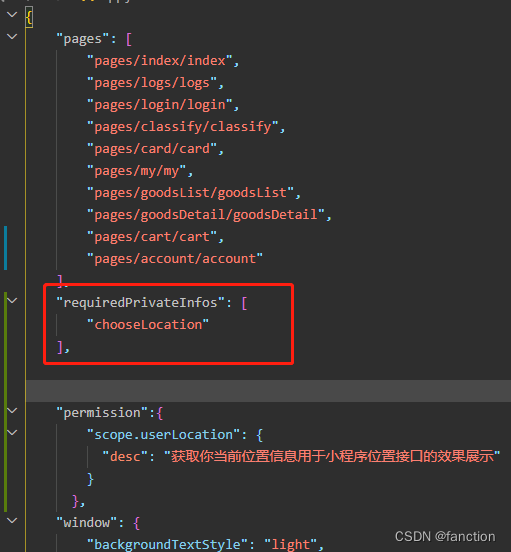
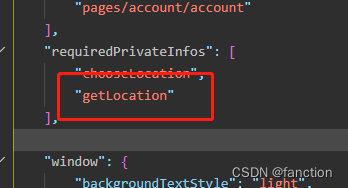
在使用位置信息之前,需要在app.json中注册位置信息api
此处我使用的是wx.chooseLocation,所以在app.json中注册这个api即可
注册完成后,在页面使用
// 选择地址 在事件内调用这个api即可
wx.chooseLocation({
latitude: 0,
success(res){
console.log(res); // 选择的地址信息
}
})
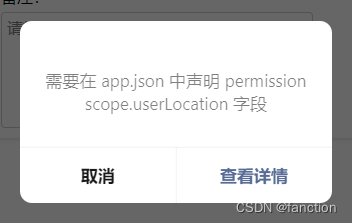
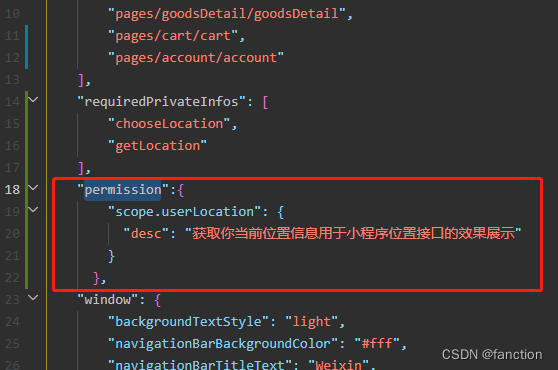
},部分API会弹出需要在app.json中声明permission字段
虽然在requiredPrivateInfos注册过
但是还需要在permission中注册

此时再使用API即可
// 获取当前地址信息
wx.getLocation({
type: 'gcj02', //返回可以用于 wx.openLocation 的经纬度
success (res) {
const latitude = res.latitude // 维度
const longitude = res.longitude // 经度
wx.openLocation({
latitude,
longitude,
scale: 18
})
}
})
// 地址
addAddress(){
let that = this
// 选择地址
wx.getLocation({ // 获取当前地址信息,地理位置、速度
type: 'gcj02', //返回可以用于 wx.openLocation 的经纬度
success (res) {
const latitude = res.latitude // 维度
const longitude = res.longitude // 经度
wx.chooseLocation({ // 通过经纬度自动定位到当前位置
latitude, // 维度
longitude, // 经度
success(res){
wx.setStorageSync('address', res.address+res.name)
that.setData({
address : res.address+res.name // 将当前位置信息保存,回显
})
}
})
}
})
}, 特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
微信小程序前端javascriptecmascript-6扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []加个好友,技术交流

